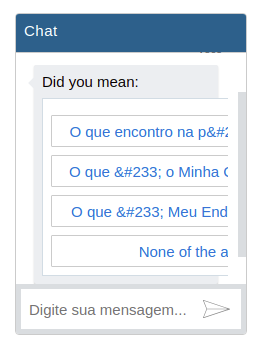
我正在尝试更改 botframework 的网络聊天外观。 当展示自适应卡片时,它们超出了 div:
我希望具有“ac-pushButton”类的按钮元素中的文本内容跳过一行。不超过 div。
自适应卡片的html和css代码如下:
div {
display: block;
}
.wc-message-from-bot {
float: left;
margin-left: 8px; }
.wc-message-from-bot .wc-message-content {
background-color: #eceff1;
color: #000000; }
.wc-message-from-bot .wc-message-content {
background-color: #eceff1;
color: #000000;
}
/* list */
.wc-list > .wc-card {
margin-top: 8px; }
.wc-list > .wc-card:first-child {
margin-top: 0; }
/* alternate chat sizes */
.wc-message {
max-width: 91%; }
.wc-card {
border: 1px solid #d2dde5;
width: 302px; }
.wc-adaptive-card {
width: 318px; }
.wc-wide .wc-card {
border: 1px solid #d2dde5;
width: 398px; }
.wc-wide .wc-adaptive-card {
width: 414px; }
.wc-narrow .wc-card {
border: 1px solid #d2dde5;
width: 198px; }
.wc-narrow .wc-adaptive-card {
width: 214px; }
/* adaptive card adjustments from wc-card */
.wc-adaptive-card p {
margin-left: 0;
margin-right: 0; }
.wc-message-content {
border-radius: 2px;
box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.2);
padding: 8px;
word-break: break-word;
}<div class="wc-list">
<div class="wc-card wc-adaptive-card hero">
<div class="ac-container" style="background-color: rgba(0, 0, 0, 0); padding: 8px; box-sizing: border-box;">
<div class="ac-container" style="background-color: rgba(0, 0, 0, 0); padding: 0px; box-sizing: border-box;"></div>
<div style="height: 8px;"></div>
<div>
<div style="overflow: hidden;">
<div style="display: flex; flex-direction: column; align-items: flex-start;"><button type="button" class="ac-pushButton" style="overflow: hidden; white-space: nowrap; text-overflow: ellipsis; flex: 0 1 auto;">O que encontro na p&#225;gina Meu Perfil?</button>
<div style="height: 8px;"></div>
<button type="button" class="ac-pushButton" style="overflow: hidden; white-space: nowrap; text-overflow: ellipsis; flex: 0 1 auto;">O que &#233; o Minha Carteira na p&#225;gina Meu Perfil?</button>
<div style="height: 8px;"></div><button type="button" class="ac-pushButton" style="overflow: hidden; white-space: nowrap; text-overflow: ellipsis; flex: 0 1 auto;">O que &#233; Meu Endere&#231;o na p&#225;gina Meu Perfil?</button>
<div style="height: 8px;"></div><button type="button" class="ac-pushButton" style="overflow: hidden; white-space: nowrap; text-overflow: ellipsis; flex: 0 1 auto;">None of the above.</button></div>
</div>
<div style="background-color: rgba(0, 0, 0, 0);"></div>
</div>
</div>
</div>
</div>我设法做到的是让它像这样:
子:从类 wc-adaptive-card 将宽度更改为自动。
但我希望他提供全文。
注意:我是初学者。
最佳答案
我相信以下方法可以解决您的问题。我删除了导致问题的不必要的内联样式,最显着的是 overflow: hidden。
请告诉我它是否适合您。
.ac-pushButton {
text-align: left;
height: auto;
max-width: 100%;
}
div {
display: block;
}
.wc-message-from-bot {
float: left;
margin-left: 8px;
}
.wc-message-from-bot .wc-message-content {
background-color: #eceff1;
color: #000000;
}
.wc-message-from-bot .wc-message-content {
background-color: #eceff1;
color: #000000;
}
/* list */
.wc-list>.wc-card {
margin-top: 8px;
}
.wc-list>.wc-card:first-child {
margin-top: 0;
}
/* alternate chat sizes */
.wc-message {
max-width: 91%;
}
.wc-card {
border: 1px solid #d2dde5;
width: 302px;
}
.wc-adaptive-card {
width: 318px;
}
.wc-wide .wc-card {
border: 1px solid #d2dde5;
width: 398px;
}
.wc-wide .wc-adaptive-card {
width: 414px;
}
.wc-narrow .wc-card {
border: 1px solid #d2dde5;
width: 198px;
}
.wc-narrow .wc-adaptive-card {
width: 214px;
}
/* adaptive card adjustments from wc-card */
.wc-adaptive-card p {
margin-left: 0;
margin-right: 0;
}
.wc-message-content {
border-radius: 2px;
box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.2);
padding: 8px;
word-break: break-word;
}<div class="wc-list">
<div class="wc-card wc-adaptive-card hero">
<div class="ac-container" style="background-color: rgba(0, 0, 0, 0); padding: 8px; box-sizing: border-box;">
<div class="ac-container" style="background-color: rgba(0, 0, 0, 0); padding: 0px; box-sizing: border-box;"></div>
<div style="height: 8px;"></div>
<div>
<div style="overflow: hidden;">
<div style="display: flex; flex-direction: column; align-items: flex-start;">
<button type="button" class="ac-pushButton">
O que encontro na p&#225;gina Meu Perfil?
</button>
<div style="height: 8px;"></div>
<button type="button" class="ac-pushButton">
O que &#233; o Minha Carteira na p&#225;gina Meu Perfil?</button>
<div style="height: 8px;">
</div>
<button type="button" class="ac-pushButton">
O que &#233; Meu Endere&#231;o na p&#225;gina Meu Perfil?
</button>
<div style="height: 8px;">
</div>
<button type="button" class="ac-pushButton">
None of the above.
</button>
</div>
</div>
<div style="background-color: rgba(0, 0, 0, 0);"></div>
</div>
</div>
</div>
</div>关于javascript - div 的文本内容在自适应卡片中跳过该行。 - 机器人框架,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51026792/