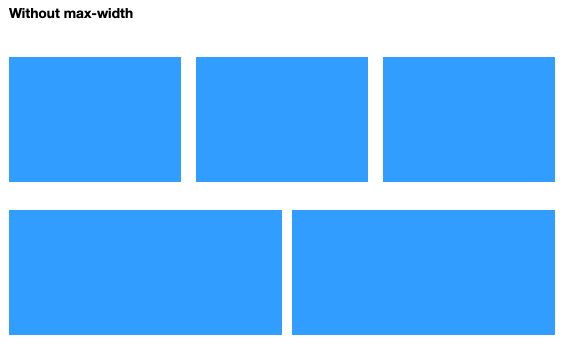
我在一行中有超过 12 列,这使得列垂直堆叠,但顶部的列与底部的列相比大小不同。
<div class="container-fluid">
<div class="row">
<div class="col-md"></div>
<div class="col-md"></div>
<div class="col-md"></div>
<div class="col-md"></div>
<div class="col-md"></div>
</div>
</div>
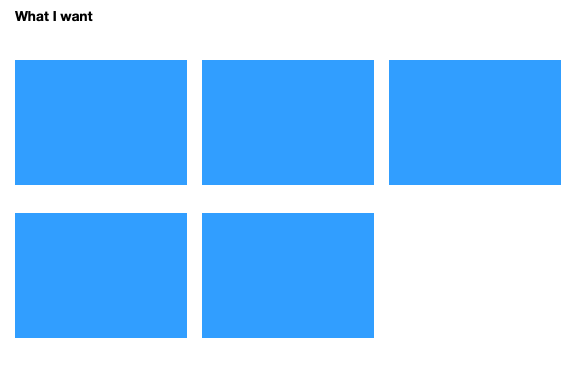
我正在尝试拥有响应式(允许增长)列,但所有列都应具有相同的宽度。
最佳答案
您可以尝试插入一个没有内容的 col-md-4 或连续插入 2 个 col-md-4,看看是否对您有帮助。看全屏。 (在评论的帮助下修改了答案)
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet"/>
<div class="container">
<div class="row">
<div class="col-md-4">
1
</div>
<div class="col-md-4">
2
</div>
<div class="col-md-4">
3
</div>
</div>
<div class="row">
<div class="col-md-4">
1
</div>
<div class="col-md-4">
2
</div>
<div class="col-md-4" id="last-column">
</div>
</div>
</div>关于html - 如何创建宽度相同的 Bootstrap 列?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56024390/