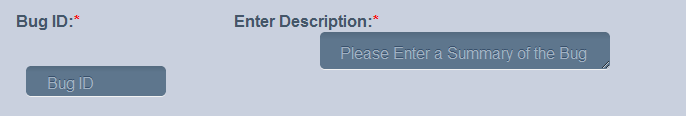
我正在尝试创建一个 Web 应用程序,我希望在其中显示这两个字段(查看下图)。现在 BugID 是 <input>元素和描述是 <textarea> .目前我有这个:
<div class="some">
<h3 id="title1">Bug ID:<span class="required">*</span></h3>
<h3 id="title">Enter Description:<span class="required">*</span></h3>
<br/>
<div class="inputs">
<input size="8" maxlength="8" name="BugID" type="text" id="BugID" placeholder="Bug ID" style="width:100px" />
<textarea rows="5" id="Summary" name="summary" placeholder="Please Enter a Summary of the Bug" ></textarea>
</div>
</div>
还有 CSS:
.inputs input, textarea{
display:inline;
}
这是错的吗?我应该怎么做?

最佳答案
这是你想要的吗?
.inputs input, textarea{
display:inline;
float:left;
}
关于html - 显示与 HTML 内联的元素?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/9522898/