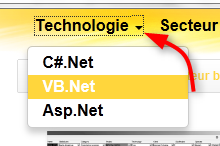
单击时我有一个链接(实际上是一个下拉菜单链接)我在该链接周围有一个虚线边框。
我怎样才能避免这种行为?

谢谢。
最佳答案
使用 CSS :focus 和 :active 说明符:
.yourclass:focus, .yourclass:active {
outline: 0; /*make sure no outline appears*/
}
还有一个小的工作演示:little link .
希望这对您有所帮助!
关于html - 避免点击链接周围出现虚线边框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12234653/