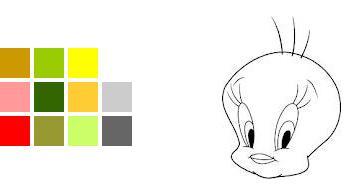
我需要设计网页的一部分,如下图所示。在左侧,有颜色选项。如果用户从左侧选择任何颜色并单击图像部分,则图像部分应该被选择的颜色填充。我花了更多时间谷歌搜索。大多数站点仅使用 Flash。但我不太了解闪光灯。是否可以使用jquery插件来实现?

最佳答案
您可能想要查看 <canvas> 元素。至于在单击时填充图像的特定位,您可能需要 floodfill algorithm .
关于javascript - onclick png背景颜色变化,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12369054/