这是我的 fiddle :http://jsfiddle.net/v5xR2/
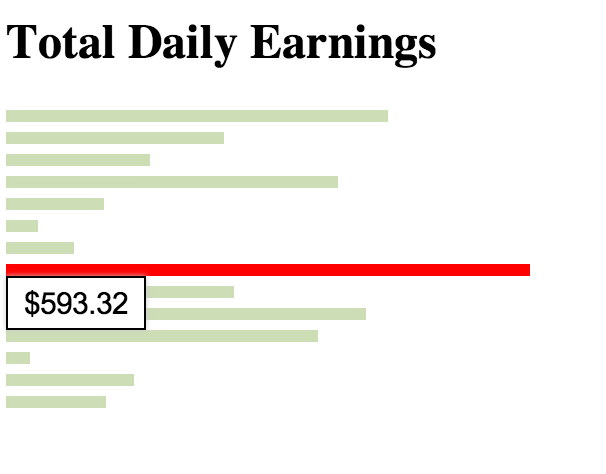
基本上有一个按天显示收入的图表。 该图表是在 css 中绘制的 - 基于 250 像素的最大宽度。
试图找出如何在悬停时显示 data-value 属性。
最佳答案
如果不使用 jQuery,您可以这样做:

那是使用这个 CSS,加上 position:relative; 到 .day。
day:hover {
background-color: red;
}
.day:hover:after {
content: attr(data-value);
padding: 4px 8px;
color: black;
background-color:white;
position: absolute;
left: 0;
top: 100%;
z-index:10;
border:1px black solid;
box-shadow:0 0 3px #ccc;
}
这里最主要的是生成的内容。我可以使用 ( http://caniuse.com/css-gencontent ) 表明这在 IE8 及更高版本中有效。
关于jquery - 如何在悬停时显示数据属性?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20734021/