我在 fiddle 上测试过这个:
<table>
<tr>
<td class="changeme">something</td>
<td>something</td>
<td>something</td>
<td>something</td>
<td>something</td>
</tr>
<tr>
<td class="changeme">something</td>
<td>something</td>
<td>something</td>
<td>something</td>
<td>something</td>
</tr>
<tr>
<td class="changeme">something</td>
<td>something</td>
<td>something</td>
<td>something</td>
<td>something</td>
</tr>
<tr>
<td class="changeme">something</td>
<td>something</td>
<td>something</td>
<td>something</td>
<td>something</td>
</tr>
</table>
和这个 CSS:
.changeme:hover {
border:outset;
cursor:pointer;
}
我只是想在 td 标签上创建一个类似弹出效果的小效果,但是当您在列上上下移动鼠标时它会产生这种奇怪的波浪效果,我该如何去除它?
最佳答案
您也可以使用 outline 而不是 border 属性,这更适合这种特定情况
.changeme:hover {
outline:2px solid #f00;
padding:2px;
cursor:pointer;
}
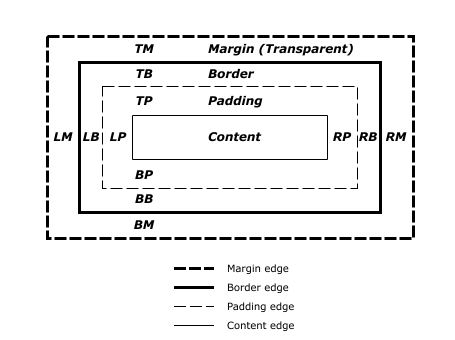
为什么使用 border 会导致偏移?如果您知道 CSS Box Model ,border 被计算在元素外部而不是内部,因此它会在悬停时摇晃您的元素。

有多种方法可以解决这个问题,也可以使用transparent border color来预留边框空间,比如
.changeme{
padding:2px;
border: 2px solid transparent;
}
.changeme:hover {
border:2px solid #f00;
padding:2px;
cursor:pointer;
}
关于html - 使用 css 悬停时 td 标签上的边框移动整个表格,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22758085/