我是 Jquery 的新手,对 Jquery 函数有一些小问题。我从某个地方获得了代码,并想添加一个小功能,例如单击除搜索框以外的任何地方都会隐藏搜索框。
这是代码
<script>
$(document).ready(function() {
// Search
$('ul.tert-nav li.searchit').click(function() {
$(this).addClass('search');
$('.searchbox').fadeIn();
$('ul.tert-nav li img.searchicon').hide();
});
$('ul.tert-nav li.searchit img.closesearch').click(function(e) {
e.stopPropagation();
$('.searchbox').hide();
$('ul.tert-nav li').removeClass('search');
});
})
</script>
HTML代码:
<ul class="tert-nav">
<li><img alt="" border="0" src="images/icon-cart.png" width="16" height="16" /></li>
<li><img alt="" border="0" src="images/icon-tickets.png" width="16" height="16" /></li>
<li class="searchit">
<img alt="" border="0" class="searchicon" src="images/icon-search.png" width="16" height="16" />
<div class="searchbox">
<img alt="" border="0" class="closesearch" src="images/icon-close.png" width="16" height="16" />
<input placeholder="search..." type="text" />
<input type="submit" value="" />
</div>
</li>
</ul>
CSS:
@charset "utf-8";
/* CSS Document */
ul.tert-nav {
float: right;
position: absolute;
margin: 0;
padding: 0;
right: 0;
top: 0;
list-style: none;
}
ul.tert-nav li {
float: right;
width: 26px;
height: 28px;
background: #3c3c3c;
text-align: center;
margin-left: 2px;
cursor: pointer;
transition: all .2s ease;
-o-transition: all .2s ease;
-moz-transition: all .2s ease;
-webkit-transition: all .2s ease;
}
ul.tert-nav li:hover {
background: #000;
}
ul.tert-nav .search {
width: 246px;
text-align: left;
cursor: default;
}
ul.tert-nav .search:hover {
background: #3c3c3c;
}
ul.tert-nav .searchbox {
display: none;
width: 100%;
}
ul.tert-nav .searchbox .closesearch {
float: left;
margin: 6px 4px 0px 4px;
cursor: pointer;
}
ul.tert-nav .searchbox .closesearch:hover {
opacity: 0.8;
}
ul.tert-nav .searchbox input[type=text] {
float: left;
width: 184px;
height: 24px;
padding: 0px 0px 0px 10px;
margin: 2px 0px 0px 0px;
border: none;
background: url(images/search-bg.png) no-repeat;
outline: none;
}
ul.tert-nav .searchbox input[type=submit] {
float: left;
width: 26px;
height: 24px;
margin: 2px 0px 0px 0px;
padding: 0px;
border: none;
background: url(images/search-btn.png) no-repeat;
outline: none;
cursor: pointer;
}
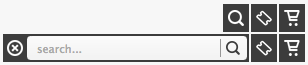
这是初始状态和点击/打开状态的示例图像,可以直观地了解我正在尝试做什么。谢谢!

我的 Jsfiddle http://jsfiddle.net/johanlie/8doLhp5e/7/
最佳答案
将事件绑定(bind)到容器,(这里我将事件绑定(bind)到文档本身)。然后检查事件是否未从搜索中传播。如果不是来自搜索,请执行您的操作。
$(document).click(function (e)
{
var container = $(".searchit");
if (!container.is(e.target))
{
$('.searchbox').hide();
container.removeClass('search');
}
});
关于Jquery 在搜索框外单击时隐藏搜索框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31247417/