我在顶部有一个 DIV 和一些 anchor 。首先是带有 Logo 的样式,其余是文本。我设置的样式如下。
div.nav-top {
height: 120px;
vertical-align: middle;
}
a.nav-logo {
background: no-repeat url(Logo.png);
background-size: 200px 40px;
width: 200px;
height: 40px;
display: inline-block;
}
a.nav-link {
vertical-align: middle;
}
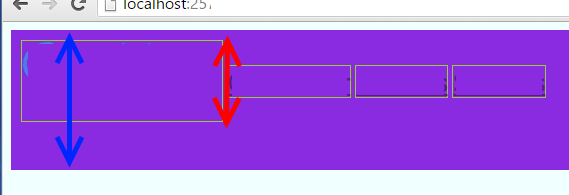
但是,这些元素并未在 div 中 居中。对齐方式似乎遵循顶部的图像。文本位于相对于图像的中间。这不是一个坏主意但是我需要整个系统 img-a-a-a-a 垂直居中。目前我填充了它,但一旦外部 DIV 的高度发生变化,一切都会崩溃。
我做错了什么?
(我找到了 this post,但他们在这里应用了表格等。这似乎不是最合适的解决方案。也许我弄错了?
最佳答案
使用Flexbox
nav, .menu {
display: flex;
flex-direction: row;
align-items: center;
list-style-type: none;
}
li {
padding: 0 5px;
}<nav>
<div class="logo">
<img src="http://placehold.it/150x50">
</div>
<ul class="menu">
<li><a href="">Link</a></li>
<li><a href="">Link</a></li>
<li><a href="">Link</a></li>
</ul>
</nav>使用 CSS 表格
nav, .menu {
display: table;
}
.logo, .menu {
display: table-cell;
vertical-align: middle;
}
li {
padding: 0 15px;
display: table-cell;
vertical-align: middle;
}<nav>
<div class="logo">
<img src="http://placehold.it/150x50">
</div>
<ul class="menu">
<li><a href="">Link</a></li>
<li><a href="">Link</a></li>
<li><a href="">Link</a></li>
</ul>
</nav>关于html - 如何在中间垂直对齐图像和文本?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34566804/