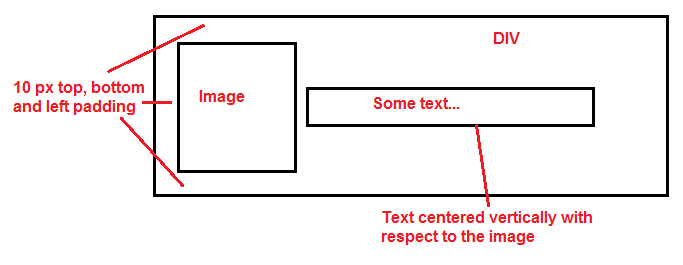
我试图将图像和一些文本垂直居中放置在单个 div 的中间(例如网页顶部的 Logo 和站点名称)。图像将位于左侧,周围有一些填充,文本将紧挨着图像并垂直放置在 div 的中央。
此图像可视化结果:
我已经尝试了来自整个互联网的许多代码,但无法使其正常工作。任何帮助将不胜感激。谢谢!
最佳答案
将 vertical-align: middle 添加到您的图像。这是一个 jsfiddle举例说明。
关于CSS:在div中垂直居中图像和文本,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/11988422/