<分区>

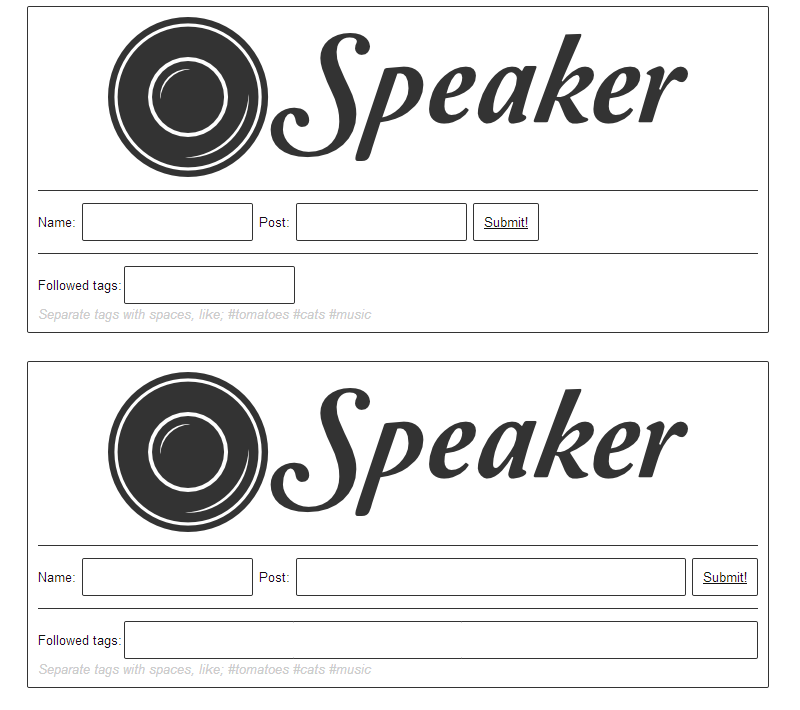
第一张图片是当前图片,第二张图片是我想要得到的。但是似乎没有任何效果,有人可以帮我解决这个问题吗?
index.html
<!DOCTYPE html>
<html>
<head>
<title>speaker</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/style.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="block container" id="container">
<center><img src="img/logo.png"></img></center>
<div class="separator"></div>
Name: <input class="block" id="name" type="text">
Post: <input class="block" id="post" type="text">
<a class="block" href="#" id="submit">Submit!</a>
<div class="separator"></div>
Followed tags:<input class="block" id="post" type="text"><br>
<span class="author">Separate tags with spaces, like; #tomatoes #cats #music
<div id="postbreak"></div>
</div>
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>