我刚刚开始学习在 Phonegap 上进行开发,我在第一次测试中遇到了这个问题。
我在我的 css 上制作了一个长 ListView ,其中包含标题和描述以及 100% 宽度和 px 定义值(用于字体和填充)。
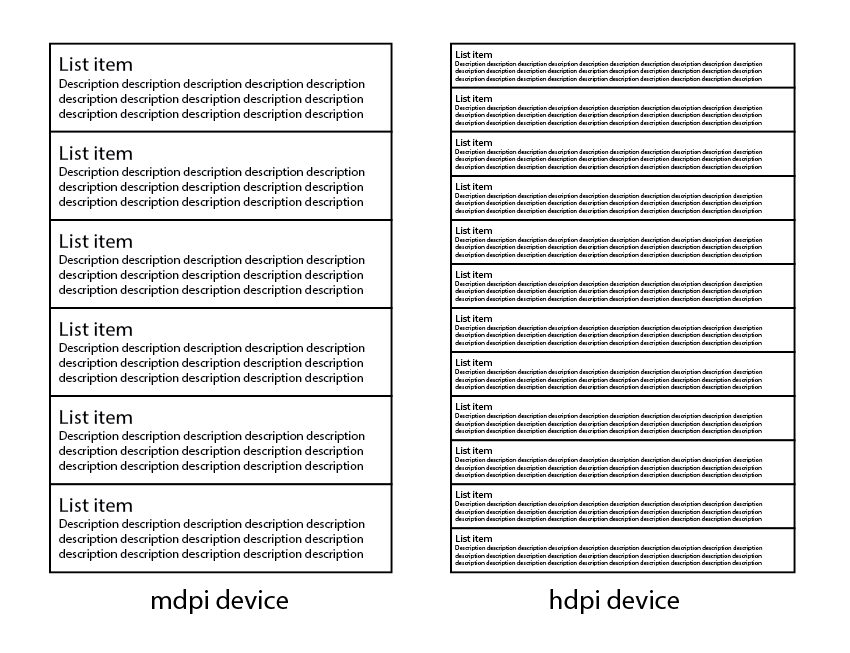
首先,我在摩托罗拉 Defy+(mdpi 设备)上测试了该应用程序,它看起来不错。之后,我在三星 Galaxy S4(xhdpi 设备)上测试了同一个应用程序,显然, ListView 元素在屏幕上变得非常小:

这肯定是预料之中的,因为界面应该在两个设备上填充那么多像素。但由于它们具有几乎相同的物理屏幕尺寸,因此两者的界面具有相同的尺寸是有意义的。这就是我想要的。
我发现很多人都在谈论“viewport”元标记,我决定试一试,但没有成功(测试了“width”、“initial-scale”和“target-densitydpi”)。
我的问题是:有没有办法让界面根据物理尺寸/屏幕密度(例如 Android 原生的 dp 和 sp 参数)运行,以便这些元素在各种屏幕尺寸和密度下具有相似的实际尺寸?
最佳答案
这个元怎么样:<meta name="viewport" content="width=device-width, initial-scale=1">
关于android - 多密度设备上的 Phonegap,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19441336/