我需要为板球跑动率、小门等制作折线图和柱状图,由于一些额外的要求,我无法使用互联网上可用的库,如谷歌图表、高图等。
一些要求是:
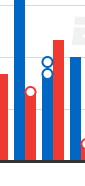
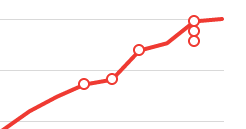
- 如果有超过 1 个三柱门掉落,则在折线图/柱形图上显示超过 1 个圆圈,如下图所示
- 每个条形的不同颜色


我在谷歌上搜索过,但找不到像这样的任何现成的库 在我决定绘制自定义图表之前,我想确认是否有任何库可供我进行这些自定义更改,如果没有,那么我需要建议我是否可以用 HTML5 绘制它们,或者您认为什么是最好的方法。
最佳答案
听起来你想看一看 Chart.js .我用过几次,它是用 HTML5 和 JavaScript 制作图表的好工具。它为您提供了多种不同的图表供您选择,而无需自定义代码一大堆东西。而且它们看起来也不错。
documentation 中的示例非常具有描述性,默认示例包括一个具有交替颜色的条形图,与您的示例图片相匹配。
关于javascript - 绘制自定义折线图和柱形图,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20284197/