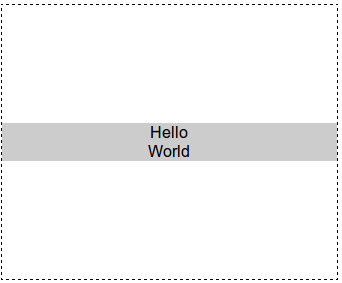
下面垂直居中的内部div
HTML
<button class="outer">
<div class="inner">
Hello<br>World
</div>
</button>
CSS
.outer {
position: absolute;
top: 25%;
left: 25%;
bottom: 25%;
right: 25%;
padding: 0;
background: none;
border: none;
outline: dashed 1px black;
font-family: sans-serif;
font-size: 16px;
text-align: center;
}
.inner {
background: #ccc;
}

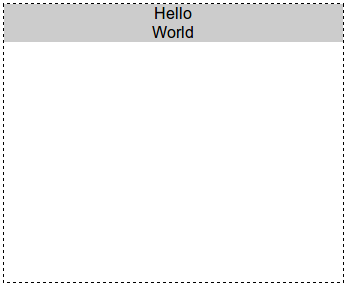
但是如果我对外部元素使用 div 而不是 button,

出于语义原因,我想要一个 div 而不是 button。
我需要将哪些 CSS 样式添加到 .outer 类才能生成与按钮相同的垂直对齐样式?
我需要这个才能在 Chrome 和 FF 中工作。
最佳答案
这就是您所需要的:链接:http://jsfiddle.net/WP8um/2/
或者如果你不想在外部 div 上留边距,你可以使用 top,left,bottom,right 属性。 http://jsfiddle.net/WP8um/3/
CSS
.outer {
display: inline;
margin:25%;
background: none;
outline: dashed 1px black;
border: none;
padding: 0;
width: 200px;
height:200px;
}
.inner {
background: #ccc;
text-align:center;
margin: 50% 0;
}
关于html - 按钮垂直居中内容但 div 不,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20319176/