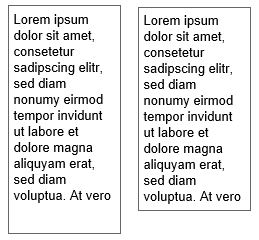
在 Internet Explorer 中(在 IE10 中测试过),它看起来像在一个文本区域内,一个单词后面的空格被视为在换行时它会成为单词本身的一部分。请引用以下图片:


在左侧,您会看到文本区域,在右侧,您会看到一个与文本区域内容相同的 div。在第一张图片中,正如预期的那样,“vero”这个词非常适合“voluptua”这一行。然后在添加另一个词(或者甚至只是一个空格)之后,“vero”出现在一个新行上。但仅在文本区域中,而不是在 div 中。我想计算文本区域的高度,所以对我来说重要的是,换行/分行行为是相同的。
我已经尝试为 textarea 和 div 提供相同的自动换行、空白、换行、-ms-word-break、word-break 和 -ms-hyphens 属性,但没有任何积极的结果。
有没有人必须处理这个问题并找到解决方法?
最佳答案
$(function() {
var txt = $('#comments'),
hiddenDiv = $(document.createElement('div')),
content = null;
txt.addClass('txtstuff');
hiddenDiv.addClass('hiddendiv common');
$('body').append(hiddenDiv);
txt.on('keyup', function () {
content = $(this).val();
content = content.replace(/\n/g, '<br>');
hiddenDiv.html(content + '<br class="lbr">');
$(this).css('height', hiddenDiv.height());
});
});
CSS:
textarea {
width: 500px;
min-height: 50px;
font-family: Arial, sans-serif;
font-size: 13px;
color: #444;
padding: 5px;
}
.noscroll {
overflow: hidden;
}
.hiddendiv {
display: none;
white-space: pre-wrap;
width: 500px;
min-height: 50px;
font-family: Arial, sans-serif;
font-size: 13px;
padding: 5px;
word-wrap: break-word;
}
关于html - Internet Explorer 在 textareas 中包装的单词与 div 不同,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24140965/