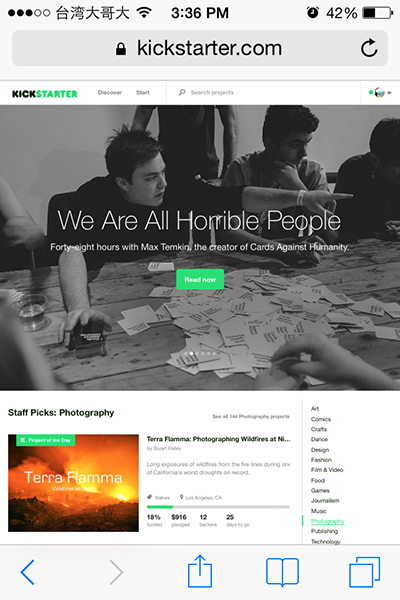
当我在我的 iPhone 上加载 Kickstarter.com 时,它是这样加载的

但是当我加载我创建的网站时,它会像这样加载

如您所见,对于 KickStarter,它在加载时一直缩小。 对于我的网站,它不会一直缩小。它被放大到我网站的左上角。
有人知道为什么会这样吗?如何使我的网站具有与在 KickStarter 上看到的相同的行为?
谢谢
最佳答案
您是否在 HTML 文件中设置了正确的缩放标签?
你需要把它放在你的 HTML 的顶部
<meta name="viewport" content="width=device-width, initial-scale=1.0">
关于javascript - 加载时网页未完全缩小,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24403157/