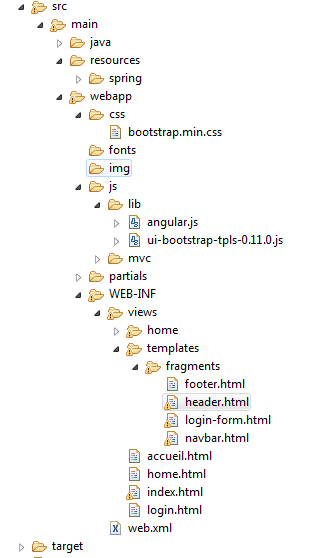
我正在使用 Maven、Spring 4、Angularjs 和 Thymeleaf 构建一个网络应用程序。我创建了一些 Thymeleaf 模板(在 directoty 模板/片段中)。我附上了我的 eclipse web 项目的屏幕截图。 
我面临的问题是关于引用库和 css 文件,我收到 404 not found on firebug。
HTML (index.html)
<!DOCTYPE html SYSTEM "http://www.thymeleaf.org/dtd/xhtml1-strict-thymeleaf-spring4-4.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<script type="text/javascript" href="/js/lib/angular.js" th:src="@{/js/lib/angular.js}"></script>
<script type="text/javascript" th:src="@{/js/lib/ui-bootstrap-tpls-0.11.0.js}"></script>
<title>Jobly - login page</title>
</head>
<body>
<div th:include="templates/fragments/header::header"></div>
<h1>Hello on a second page!</h1>
<p>Click <a th:href="@{/hello}">here</a> to go back.</p>
<div th:include="templates/fragments/footer::footer"></div>
</body>
</html>
这是标题模板的代码片段:
<link th:href="@{/css/bootstrap.min.css}" rel="stylesheet" media="screen"/>
<script type="text/javascript" th:src="@{/js/lib/jquery-1.11.1.min.js}"></script>
<script type="text/javascript" th:src="@{/js/lib/bootstrap.min.js}"></script>
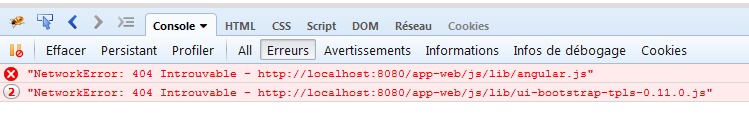
下面是404错误的截图

最佳答案
我已经解决了我的问题。这是在 Spring 配置文件中指定资源位置和映射的问题。我在 app-servlet.xml 中添加
<mvc:resources mapping="/**" location="/"/>
关于javascript - 为什么我在 html 中包含的 js 上收到 404 错误?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25900385/