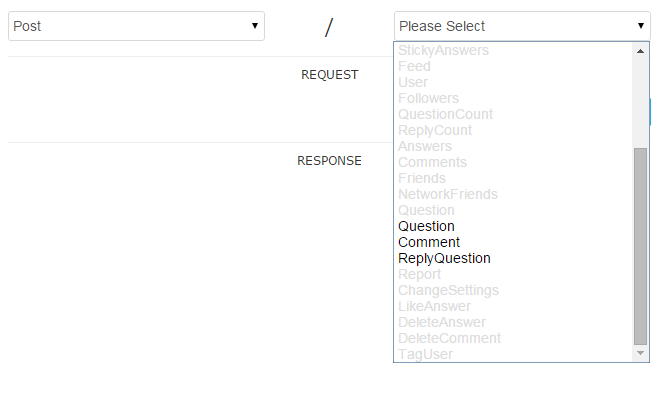
有一个 select 带有 disabled option。我的问题是是否有一个 CSS 解决方案来对 option 进行排序?我想将所有 disabled 选项排列到底部,将所有启用的 option 排列到顶部。我附上了截图。启用的 option 颜色为黑色,disabled option 的颜色为浅灰色。
#playground-content select option {
color: black;
}
#playground-content select option:disabled {
color: rgba(221, 221, 221, 1);
}

最佳答案
试试这个:-
$("#addselect option").each(function (i, val) {
if ($(this)[i].disabled) {
moveDown("selectId");
}
else {
moveUp("selectId");
}
}
function moveUp(selectId) {
var selectList = document.getElementById(selectId);
var selectOptions = selectList.getElementsByTagName('option');
for (var i = 1; i < selectOptions.length; i++) {
var opt = selectOptions[i];
if (!opt.disabled) {
selectList.removeChild(opt);
selectList.insertBefore(opt, selectOptions[i - 1]);
}
}
}
function moveDown(selectId) {
var selectList = document.getElementById(selectId);
var selectOptions = selectList.getElementsByTagName('option');
for (var i = selectOptions.length - 2; i >= 0; i--) {
var opt = selectOptions[i];
if (opt.disabled) {
var nextOpt = selectOptions[i + 1];
opt = selectList.removeChild(opt);
nextOpt = selectList.replaceChild(opt, nextOpt);
selectList.insertBefore(nextOpt, opt);
}
}
}
关于html - 排序禁用选择选项,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28921235/