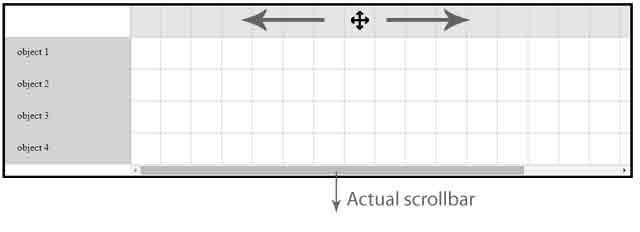
如何通过单击和拖动操作激活另一个元素的滚动。在我的工作 fiddle 中是可见的水平滚动条。但我想要的是在顶行上通过单击和拖动操作进行滚动。

我的问题是如何实现这一目标?
最佳答案
关于javascript - 单击激活滚动并拖动另一个元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30458478/
标签 javascript html css cursor drag
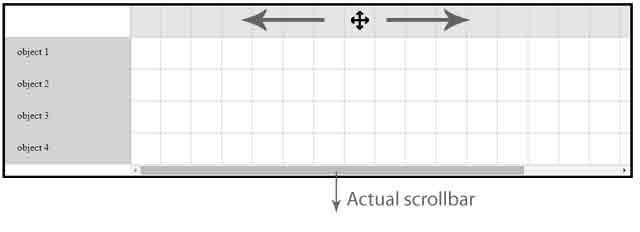
如何通过单击和拖动操作激活另一个元素的滚动。在我的工作 fiddle 中是可见的水平滚动条。但我想要的是在顶行上通过单击和拖动操作进行滚动。

我的问题是如何实现这一目标?
最佳答案
关于javascript - 单击激活滚动并拖动另一个元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30458478/
相关文章:
javascript - 如何在 Controller 之间共享来自其余服务的数据
javascript - 如何将 jquery ui 对话框定位在具有多个 iframe 的屏幕中心..?
javascript - 我如何在用户滚动时动态的固定 div 上设置上限和下限?
css - 使用 CSS 模块时从父项覆盖样式的 'correct' 方法是什么?
css - Errno 2 No Such file or directory Sass 没有在 sublime text 2 中编译