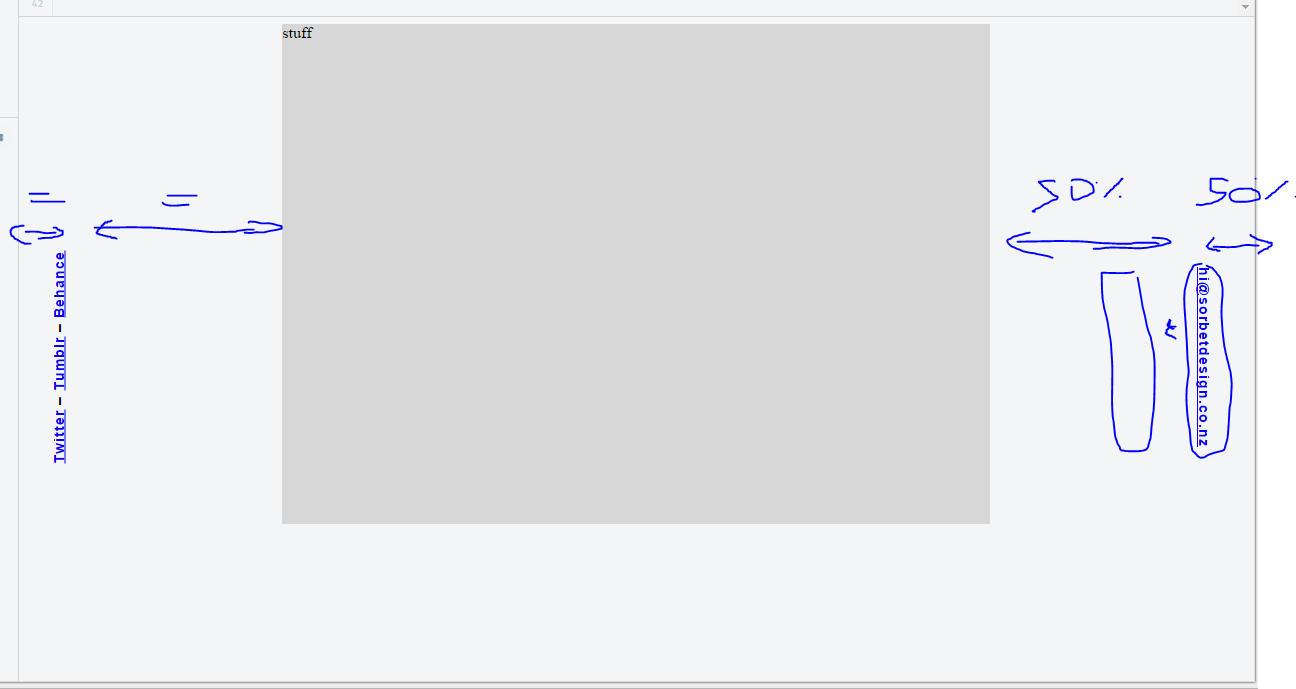
我试图在每个侧边栏的两侧获得相等的间距。我希望它像: | |侧边栏| |内容| |侧边栏| |。 https://jsfiddle.net/db89880q/ 现在,侧边栏在两侧的间距不相等。
.nav_projects {
top: 30px;
left: 30px;
position: fixed;
top: 50%;
left: -66px;
}
.nav_studio {
right: -40px;
position: fixed;
top: 50%;
}
最佳答案
您可以将带有侧边栏的内容包裹在一个 div 中。然后用 margin: 0 auto; 定位它。然后在 diff 中,您可以使用 margin-left 和 margin-right 在内容和两个侧边栏之间留出空间。
关于html - 保持两侧的侧边栏间距相等,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34863307/