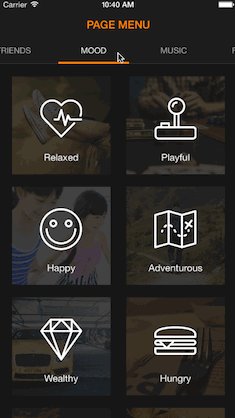
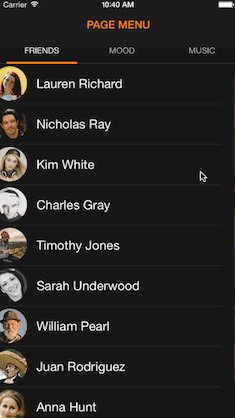
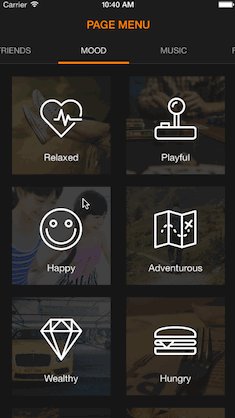
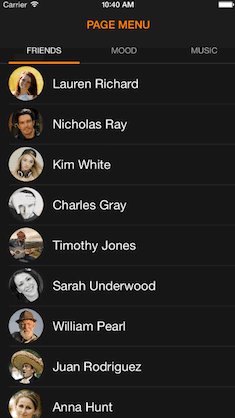
我想用 this functionality 构建一个 Ionic 应用程序:

我试图做的秘诀是,当我单击最后一个菜单项时,该元素会出现在菜单的中心,并且 View 会显示其常规功能。
我找到了 this slidebox效果很好,但它使用了 webkit 而 Android 没有,所以它不能在 Android 上正常工作。
我已经为此苦苦挣扎了好几个小时。您知道如何构建其中之一吗?非常感谢任何帮助。
最佳答案
我找到了一个很好的。
干杯 JKnorr91 .
关于android - ionic 标签菜单,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36190846/