我只是使用来自 plugin 的示例。
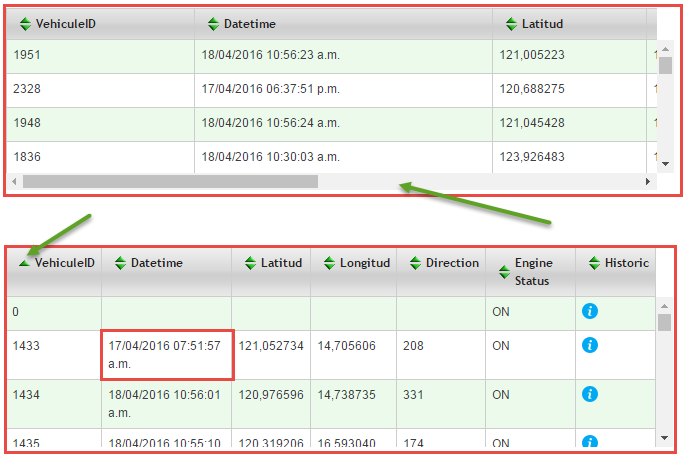
当从我的 ajax 加载的表有一个水平滚动但我一点击 ID 列对滚动消失并且列宽度调整为单元格内容时。
我更喜欢第二种行为。那么我该怎么做才能让我的表格从一开始就这样开始呢?
还有一个办法DateTime文本不拆分?
最佳答案
设置 widthFixed option至 true将使用 <col> “锁定”列的宽度具有定义的百分比宽度。这样应该可以防止表格在更新后调整大小。
如果这没有帮助,那么使用一些 css 来防止文本换行:
.tablesorter tr td:nth-child(2) {
white-space: nowrap;
}
关于javascript - 为什么在 tablesorter 列上排序删除水平滚动条,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36706523/