我正在尝试在 html 标签上实现一个 linear-gradient,这样当用户过度滚动时它就会出现。
我可以将 css background-color 应用于 html 元素,让颜色看起来像它们延伸到我们页面的上方和下方,从而使过度滚动不那么刺耳或“原生” .'这有时被称为“橡皮筋”。
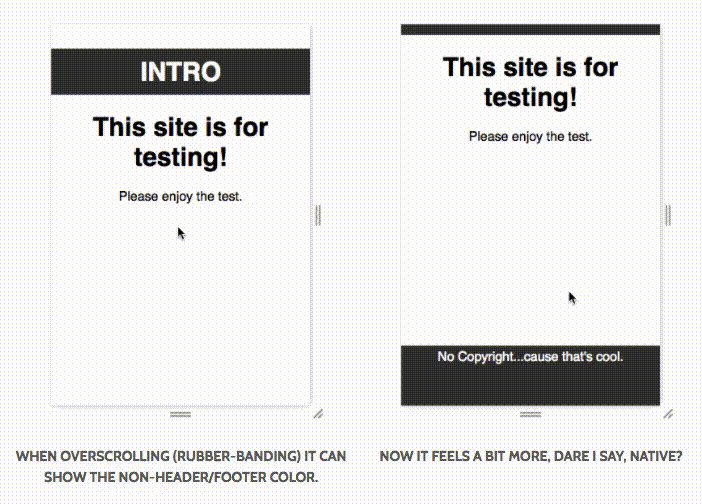
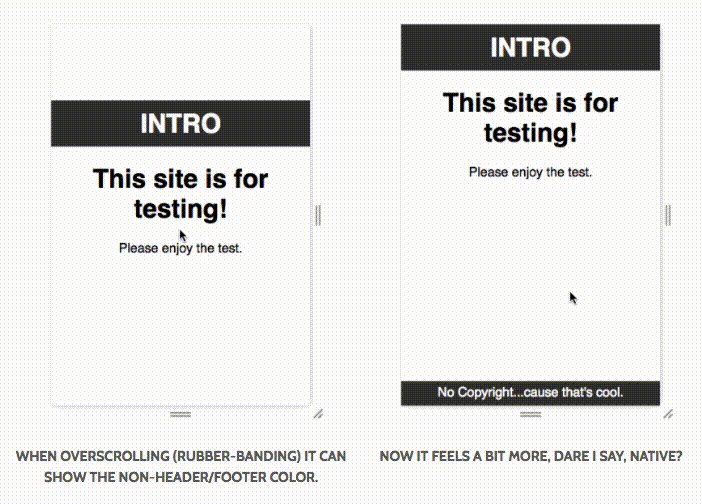
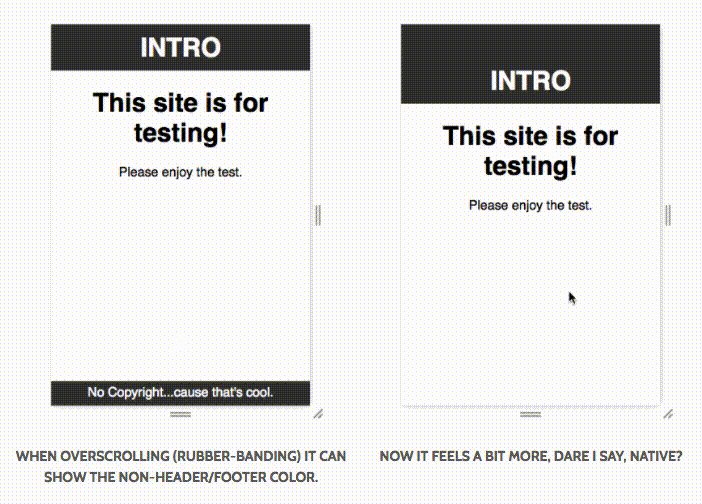
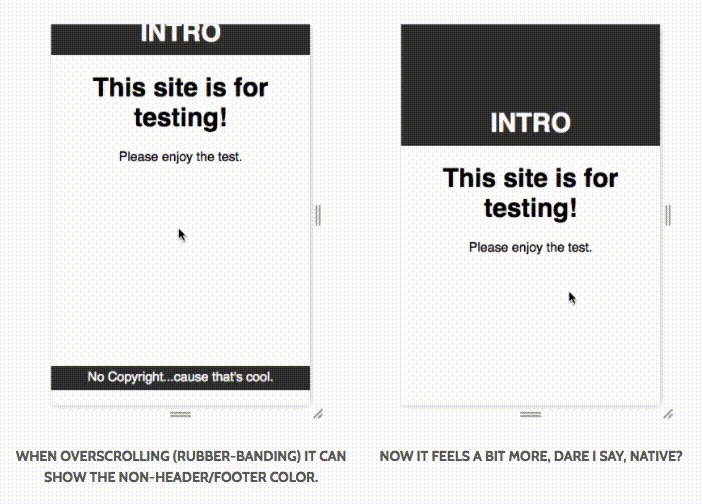
关于我的意思的一个很好的例子可以在 Peter Ramsing's site 上找到.他的例子如下:
但是,background-color 似乎是唯一这样工作的属性。以下是 background-color 和 background-image(线性渐变)之间行为差异的示例 - 为 gif 质量道歉:
您可以在 codepen 上找到复制问题的标记- 这不能在 codepen 本身内复制,除非在 Debug模式下,所以我建议 fork 此链接进行测试。
如果可以选择扩展任何背景属性并考虑橡皮筋,那就太好了。我认为没有解决此问题的方法,所以我想看看是否有人知道为什么 Chrome 团队没有将此作为一项功能?
如果没有人知道我为什么要为此提交错误/功能请求。
最佳答案
为 html 设置背景时,它将应用于所有四个边框。如果您只想在例如上使用背景色在顶部站点,在页面上方添加一个 div 元素:
<div style="height:1000px;background:#00BD9C;margin-top:-1000px;position:fixed;width:100%;"></div>
这样,溢出颜色将只应用在顶部。根据插入的 div 的背景配置,您还可以在那里制作渐变或插入将在滚动时显示的图像。
关于html - 为什么 background-image 不像 background-color 那样扩展到 webkit 中的过度滚动?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47577662/