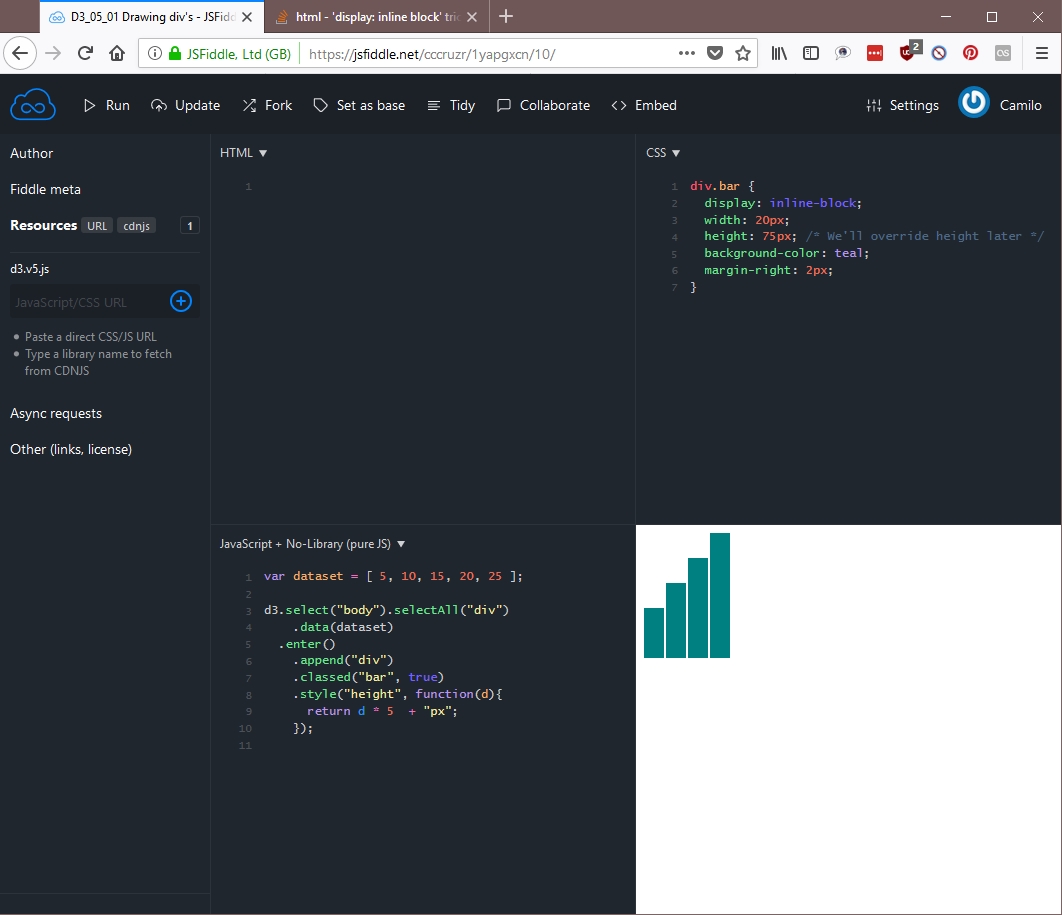
我正在学习有关 D3 的一些教程,并且刚刚发现 Mozilla Firefox 并未呈现所有 <div>我的代码中的元素。
知道那里发生了什么吗?
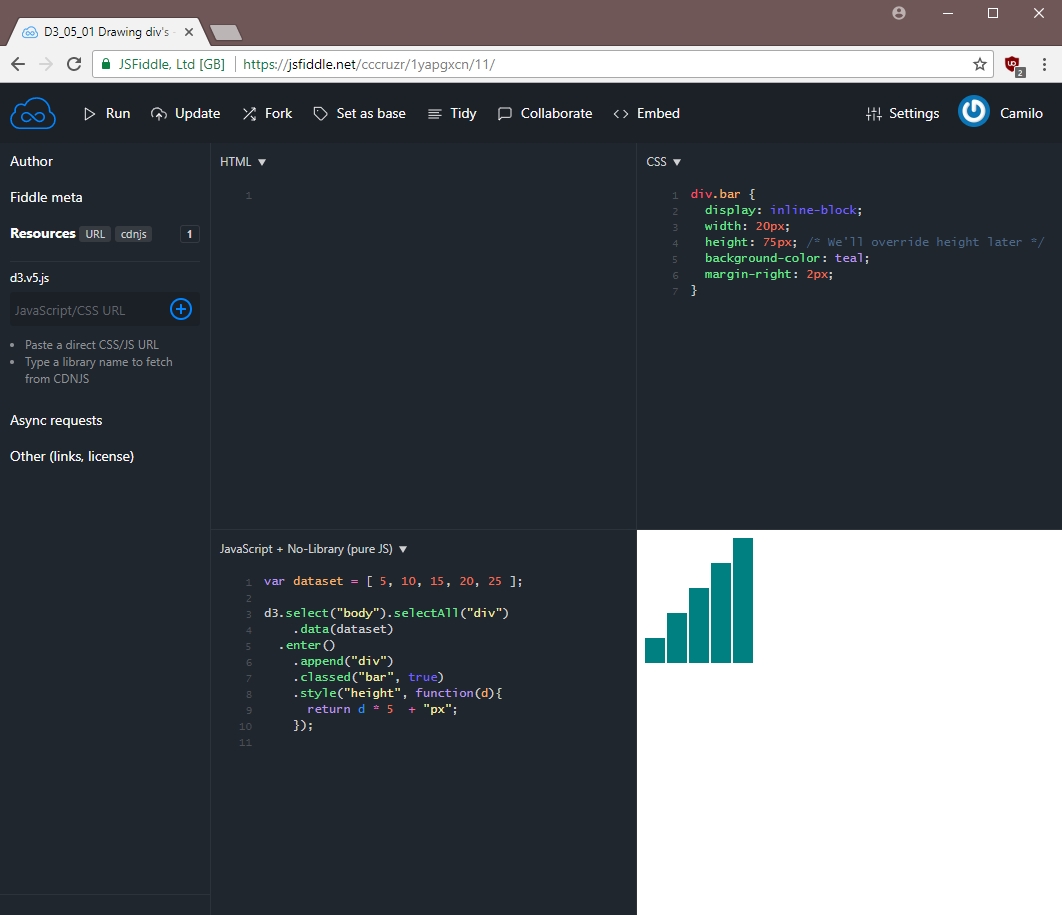
var dataset = [ 5, 10, 15, 20, 25 ];
d3.select("body").selectAll("div")
.data(dataset)
.enter()
.append("div")
.classed("bar", true)
.style("height", function(d){
return d * 5 + "px";
});div.bar {
display: inline-block;
width: 20px;
height: 75px; /* We'll override height later */
background-color: teal;
margin-right: 2px;
}<script src="https://d3js.org/d3.v5.min.js"></script>最佳答案
正如@GerardoFurtado 所指出的,问题可能在于选择器正在选择 <div>。无处不在的元素,可以使用 null 进行更正选择器为:
d3.select("body").selectAll("null")
可以在这里找到详细的答案: Selecting null: what is the reason behind 'selectAll(null)' in D3.js?
关于javascript - D3.js 在 Mozilla Firefox 上无法正确呈现,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/49847869/