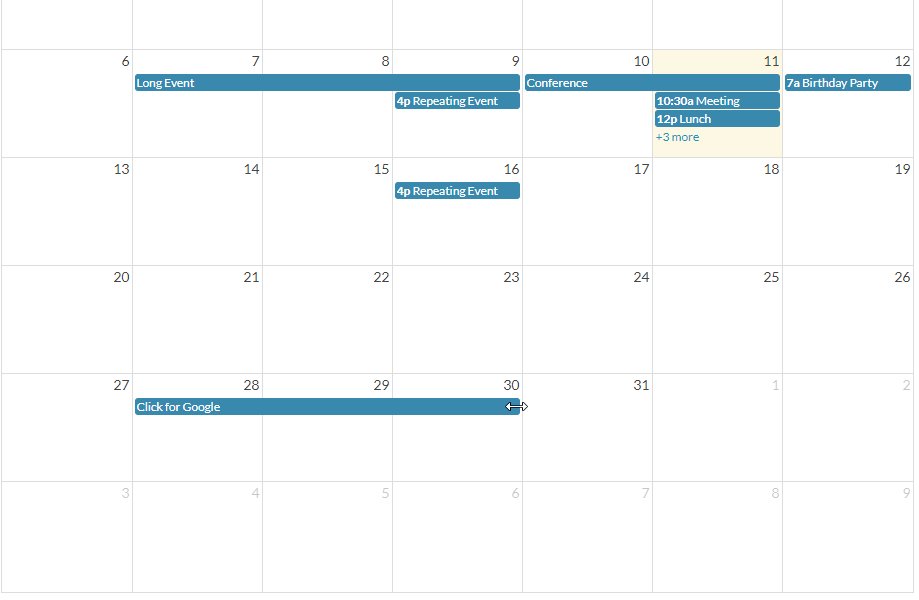
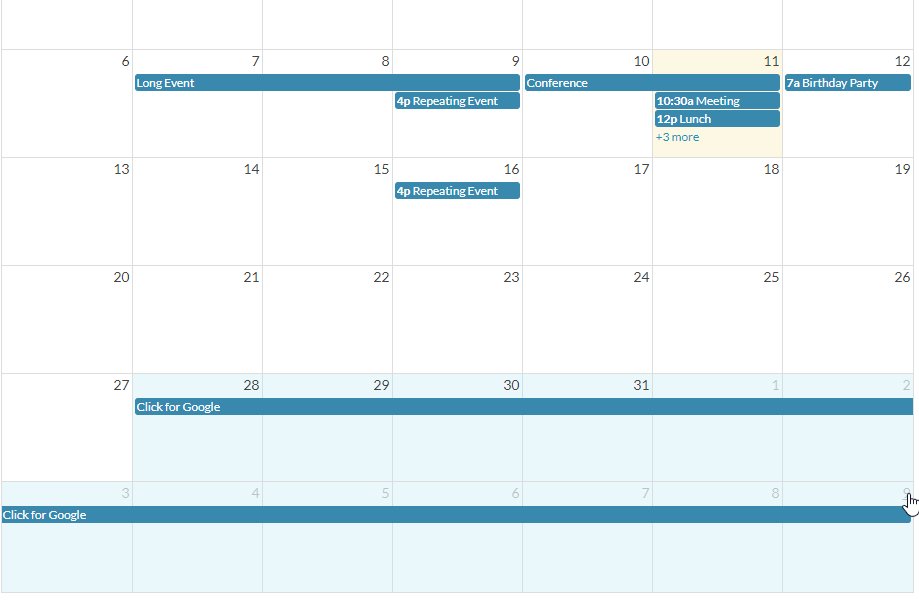
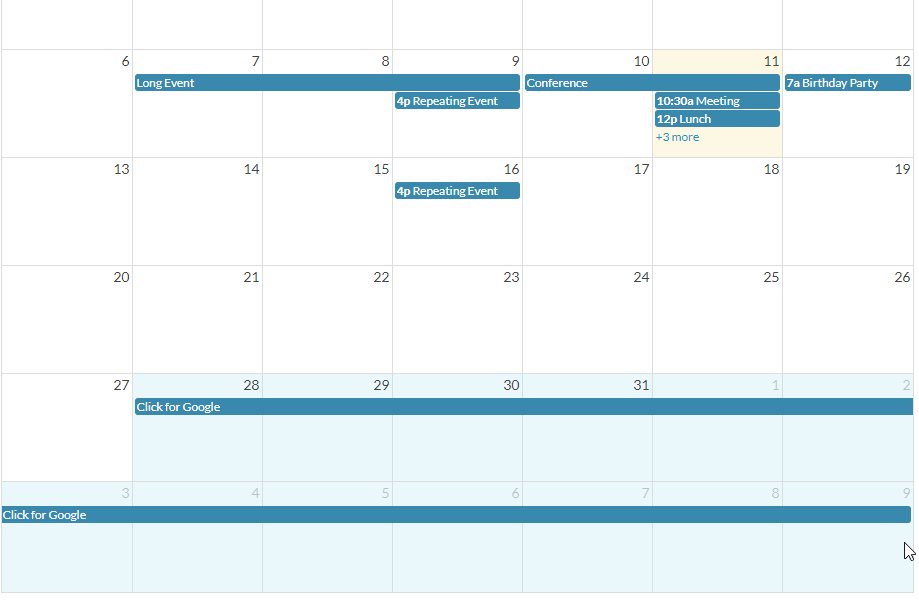
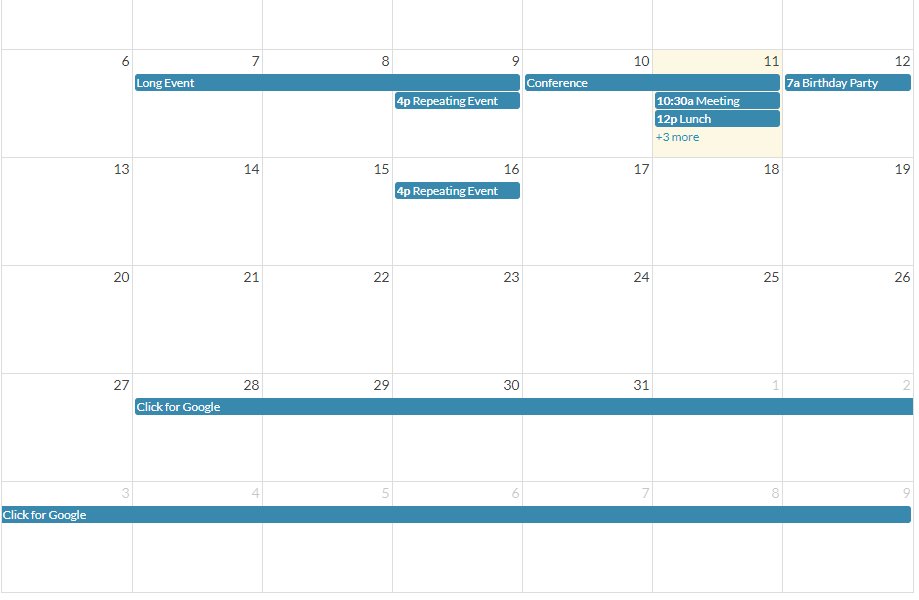
当调整大小限制在父 div 上时,我如何将调整大小的 div 跳到下一行(如下所示(fullcalendar 之类的东西))。
更新。此代码依赖于 InteractJS ( http://interactjs.io/ )
interact(resizeDiv)
.resizable({
edges: { left: true, right: true, bottom: false, top: false },
restrictEdges: {
endOnly: true,
outer: '.month'
},
restrictSize: {
min: { width: 80, height: 3 },
max: {height: 3}
},
inertia: true,
})
.on('resizemove', function (event) {
var target = event.target,
x = (parseFloat(target.getAttribute('data-x')) || 0),
y = (parseFloat(target.getAttribute('data-y')) || 0);
target.style.width = event.rect.width + 'px';
target.style.height = event.rect.height + 'px';
x += event.deltaRect.left;
y += event.deltaRect.top;
target.style.webkitTransform = target.style.transform =
'translate(' + x + 'px,' + y + 'px)';
target.setAttribute('data-x', x);
target.setAttribute('data-y', y);
target.textContent = Math.round(event.rect.width) + '\u00D7' + Math.round(event.rect.height);
var onTopElement = document.elementFromPoint(event.clientX, event.clientY);
let calendarArea = document.getElementById('calendarArea');
console.log(event.clientY, target.offsetTop);
})
示例 - 全日历:

最佳答案
Fullcalendar 逻辑很简单,它将在下一行创建一个新的 div,而不是使用您正在调整大小的同一个 div,并在新的 div 上应用调整大小(对于 fullcalendar,它使用 JQuery 调整大小事件)事件。我认为在您尝试执行的两行上使用相同的 div(相同的 dom 元素)在技术上是不可能的。
关于javascript - 调整一个 div 的大小并跳转到下一列/div,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50288440/