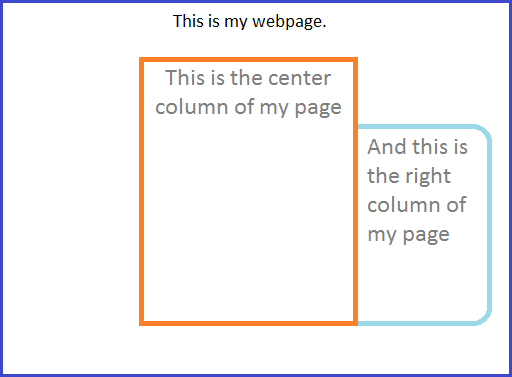
在我的网站上,我有一个中心栏和一个右栏。中间和右边的列被 <div> 包围id = wrap 的元素。周围的 div 元素使用以下 CSS 技术居中:
#wrap{
position:absolute;
left:50%;
margin-left:-307px; /* 307px = half of 594px(width of #center_column) */
}
这工作正常,除了当浏览器的宽度调整到小于周围的宽度时 <div>元素然后页面的左侧部分被截断并且无法通过水平滚动查看

最佳答案
如果你有一个 min-width 中心列 (594px) + 2 x 右列宽度,你可以尝试给主体或整体包装
问题在于绝对定位的布局页面实际上并不知道 div 的存在,它们就像贴在屏幕上的便利贴,所以你必须给它一些“真实”的东西来滚动
[更新]
我不太确定你是如何定位的,但你根本不需要 [绝对] 定位中心列,然后你可以使用 margin: 0 auto; 居中方法.. 然后将右列放在居中列的底部,并将右列放在右侧.. 然后屏幕保持布局居中并在右侧栏被覆盖时滚动
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"
"http://www.w3.org/TR/REC-html40/strict.dtd">
<html>
<head>
<title> Centered with right Sidebar </title>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
<link rel="stylesheet" href="/" type="text/css" media="screen" charset="utf-8">
<style type="text/css" media="screen">
#wrap{
width: 594px; /* width of center column only */
margin: 0 auto;
position: relative;
border: 3px solid #eee;
height: 400px /* demo only add content for real height */
}
#rightcol {
position: absolute;
right: -260px; /* adjust to suit allowing for borders */
bottom: 0;
border: 3px solid #ff0;
width: 250px;
height: 300px /* demo only */
}
</style>
</head>
<body>
<div id="wrap">
<div id="content">
<h1>HTML Ipsum Presents</h1>
<p><strong>Pellentesque habitant morbi tristique</strong> senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. <em>Aenean ultricies mi vitae est.</em> Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, <code>commodo vitae</code>, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. <a href="#">Donec non enim</a> in turpis pulvinar facilisis. Ut felis.</p>
<div id="rightcol">Right sidebar</div>
</div>
</div>
</body>
</html>
关于css - 页面用中心技术切断,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/5398418/