不知道如何创建正则表达式请求来检查这样的事情:
p {
margin:0
}
.c0 {
width:468.0pt;
background-color:#ffffff;
padding:72.0pt 72.0pt 72.0pt 72.0pt
}
.c1 {
direction:ltr
}
它是 HTML 文档中样式的一部分。因此,p - 标记,在该标记的每种样式(c0、c1 等)中,可能有不同数量的属性,每个属性的格式为 PROPERTY_NAME:PROPERTY_VALUE 和此属性用;隔开
如何在一个正则表达式中考虑所有这些事情?
非常感谢。
最佳答案
试试这个:
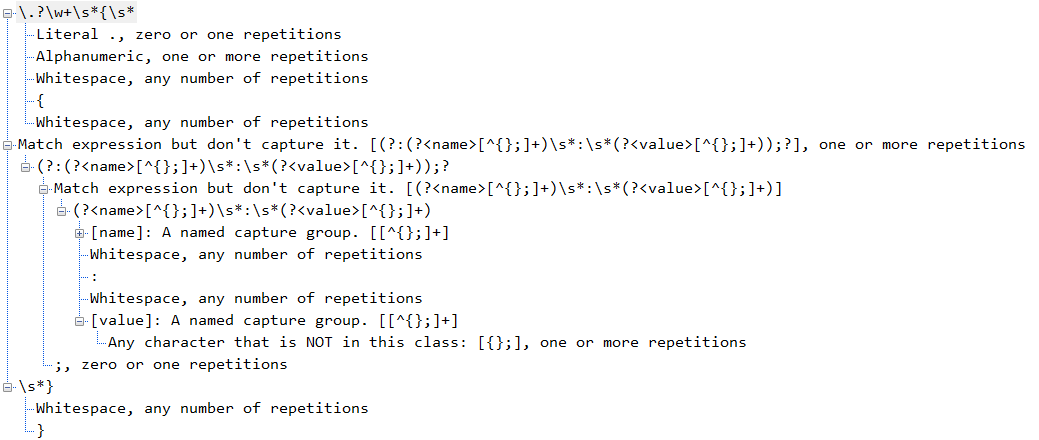
\.?\w+\s*{\s*(?:(?:(?<name>[^{};]+)\s*:\s*(?<value>[^{};]+));?)+\s*}
输出:

分析器:

关于html - 在 Regexp 中解析 HTML 样式,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/6450311/