是否可以更改列表中的布局项? 我有 6 个选项(语言),我想进行布局,以便一行中只有三个项目:

如果我将选项放在 display:inline; 中,那么所有选项都在一行中。
我需要使用 JavaScript 来更改它吗?我在 JavaScript 方面不是很有经验。
我正在使用 Joomla 2.5 和语言选择器模块。
<ul class="lang-inline">
<li class="" dir="ltr">
<a href="#"> ENG </a>
</li>
<li class="" dir="ltr">
<a href="#"> FIN </a>
</li>
<li class="" dir="ltr">
<a href="#"> RUS </a>
</li>
</ul>
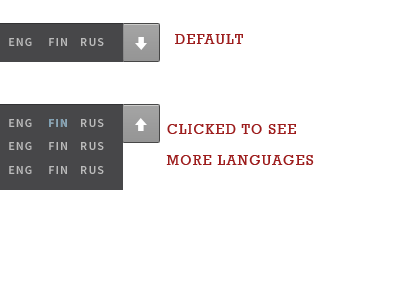
这是图片上“默认”的 View 。有使其成为下拉菜单的选项,但是一行中只有一种语言或一行中的所有语言。
所以也许我需要添加自定义链接而不是使用这个模块?也许那时我不能像我想要的那样布局这些链接并使用 JavaScript?
最佳答案
我相信这就是您想要的:
这是我用来模拟类似于您的图片的 HTML。我在按钮中使用了“V”以避免从某处加载图形,但你明白了。
<div>
<div class="langs"><span>ENG</span><span>FIN</span><span>RUS</span></div><div class="sbtn">V</div>
</div>
<div id="morelangs" class="hidelangs">
<div class="langs">
<div><span>ENG</span><span>FIN</span><span>RUS</span></div>
<div><span>ENG</span><span>FIN</span><span>RUS</span></div>
</div>
</div>
注意“morelangs”下多出的两行语言。
这是我使用的 CSS。主要技巧是 hidelangs 类,它使用“display: none;”隐藏其他两行语言。另外,我使用“display: inline-block;”允许水平堆叠一些 div 元素。
.hidelangs {
display: none;
}
.langs {
display: inline-block;
}
.langs span {
background-color: #555555;
color: white;
padding: 4px;
font-size: 80%;
margin: 0;
}
.sbtn {
background-color: #999999;
width: 30px;
text-align: center;
color: white;
padding: 4px;
font-size: 80%;
margin: 0;
display: inline-block;
}
JavaScript/jQuery 仅用于处理类似按钮的 div 上的点击,它在点击时所做的一切就是删除 CSS 类 hidelangs(如果存在)或添加(如果不存在)(jQuery 中的 toggleClass) :
$(document).ready(function(e) {
$(".sbtn").on("click", function(e) {
$("#morelangs").toggleClass("hidelangs");
});
});
工作 jsFiddle here这样你就可以看到它是如何工作的。单击“V”颜色较浅的类似按钮的 div 以打开和关闭额外的行。
您还可以在点击处理程序中将按钮内容切换为不同的图像,因为在您的图片中,点击后箭头是倒置的。
关于javascript - 无序列表的布局,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12731074/