<分区>
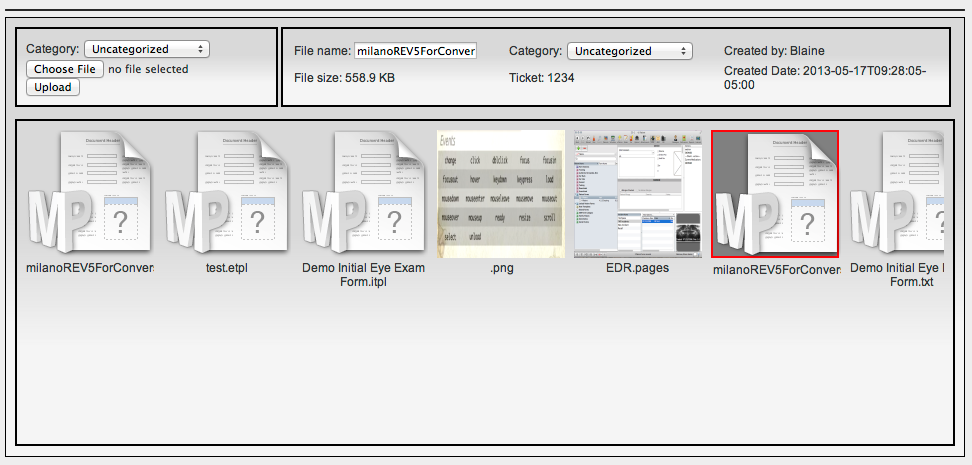
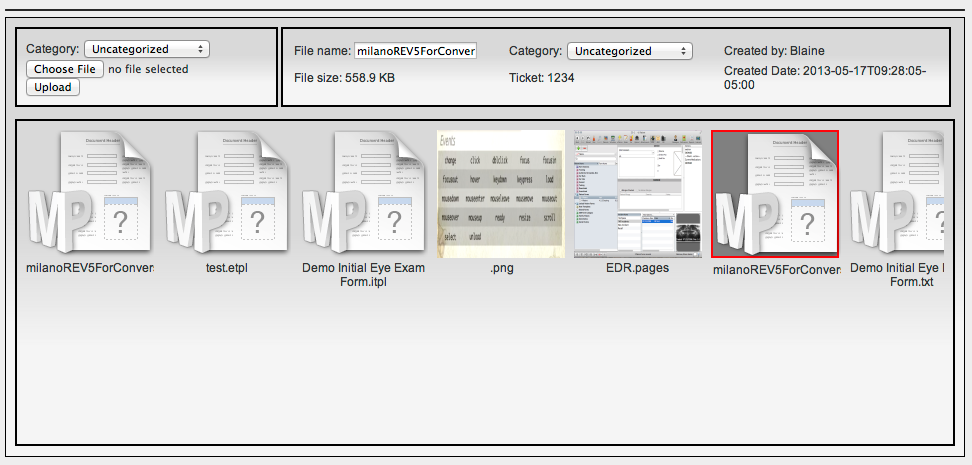
我正在开发一个文件上传系统:下面我有一张图片。我试图在内容到达父 div 的末尾时立即换行。我不太擅长 CSS,也不知道该怎么做。
我想尽可能避免使用表格。基本上有一个包含每个文件的父 div。每个文件都是它自己的 div。有没有办法让它在达到父 div 的宽度时换行?

如果需要,我还可以将元素更改为 span 或任何内容。
<分区>
我正在开发一个文件上传系统:下面我有一张图片。我试图在内容到达父 div 的末尾时立即换行。我不太擅长 CSS,也不知道该怎么做。
我想尽可能避免使用表格。基本上有一个包含每个文件的父 div。每个文件都是它自己的 div。有没有办法让它在达到父 div 的宽度时换行?

如果需要,我还可以将元素更改为 span 或任何内容。
最佳答案
如果您将文件 DIV float 在包装器 DIV(带边框的那个)中,它们应该换行。
例如,使用这个 HTML 并应用这个 CSS:
.wrapper {
width: 400px;
height: 400px;
border: 1px solid #000;
}
.item {
float: left;
width: 100px;
height: 100px;
margin: 10px;
background: #ddd;
}<div class="wrapper">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>关于html - 当 Div 达到父 div 的宽度时换行,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/16612712/