在过去的两天里,我一直在 PySide 中与 QTextBrowser 中的 html 和 css 搏斗。
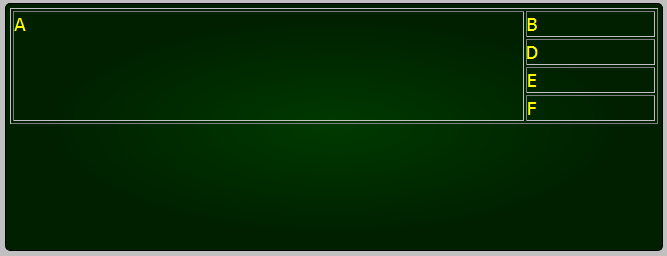
我的意图是创建一个类似于屏幕的电视监视器,以在中央显示主要文本,在右侧显示一些辅助信息,并可能在屏幕底部显示一些错误消息。顺便说一句,我不确定 table 是否是正确的方法。
我想知道如何使用 html 和 css 来获得一个双向 100% 的表格。我现在对 table 的高度有疑问。根据 Qt 文档 Supported HTML Subset , table支持以下属性:border、bgcolor(Qt 颜色名称或#RRGGBB)、cellspacing、cellpadding、宽度(绝对或相对)和高度。
但是,当我这样指定高度时:
table{
width: 100%;
height: 100%
}在 CSS 中
或像这样内联:<table border="1" height:100%> .两者都不起作用。
非常感谢任何帮助。

最佳答案
您是否考虑过使用 QGridLayout?
它有很多很棒的功能,可以在正确的位置用小部件填充空间。
您可以对尺寸的拉伸(stretch)、百分比、固定、最小值、最大值等方面进行大量控制。
在网格布局的每个单元格中,放置您计划使用的小部件。
对您来说,听起来它们中的大多数都是 QLabel。如果要有一些滚动文本,您可以使用 QTextEdit 或 QTextDocument 或 QTextBrowser。
希望对您有所帮助。
关于html - 如何在 Qt 中用单个表格填充 QTextBrowser?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17667580/