可能不是 Stack Overflow 的最佳选择,但我相信你们,你们中的很多人都是最好的网络开发者,所以这里是:
我有一个包含几组短语的网络应用程序。对于每个组,您按照最喜欢您的顺序放置 4 个“答案”(这是一项性格测试)。
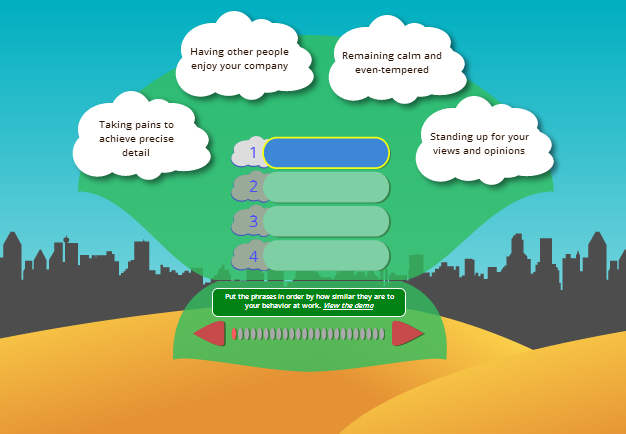
我制作了一个精美的 svg 和响应式游戏式系统,其中有 4 朵云,您可以按所需顺序单击。但它是 html5/css3/svg 效果,有很多转换,它只适用于某些浏览器

我不知道任何设计“理论”,但我需要弄清楚的是如何制作一种极其简单、完全跨浏览器和跨设备的方式来完成相同类型的事情。
例子:
列出每组 4 个答案,每个答案旁边都有一个下拉框,您可以在其中选择 1-4
拖放它们使它们按顺序排列(jquery。但这在触摸屏上不起作用)
在每个旁边放置一个“向上/向下”箭头(就像某些 Windows 对话框一样)
使用单选按钮?
在这里提出您的建议
我希望问题很清楚。我是一名网络开发人员,正在寻找一个跨设备的“用户界面小部件”(或想法)来按顺序排列 4 个“答案”。
有什么建议吗?
最佳答案
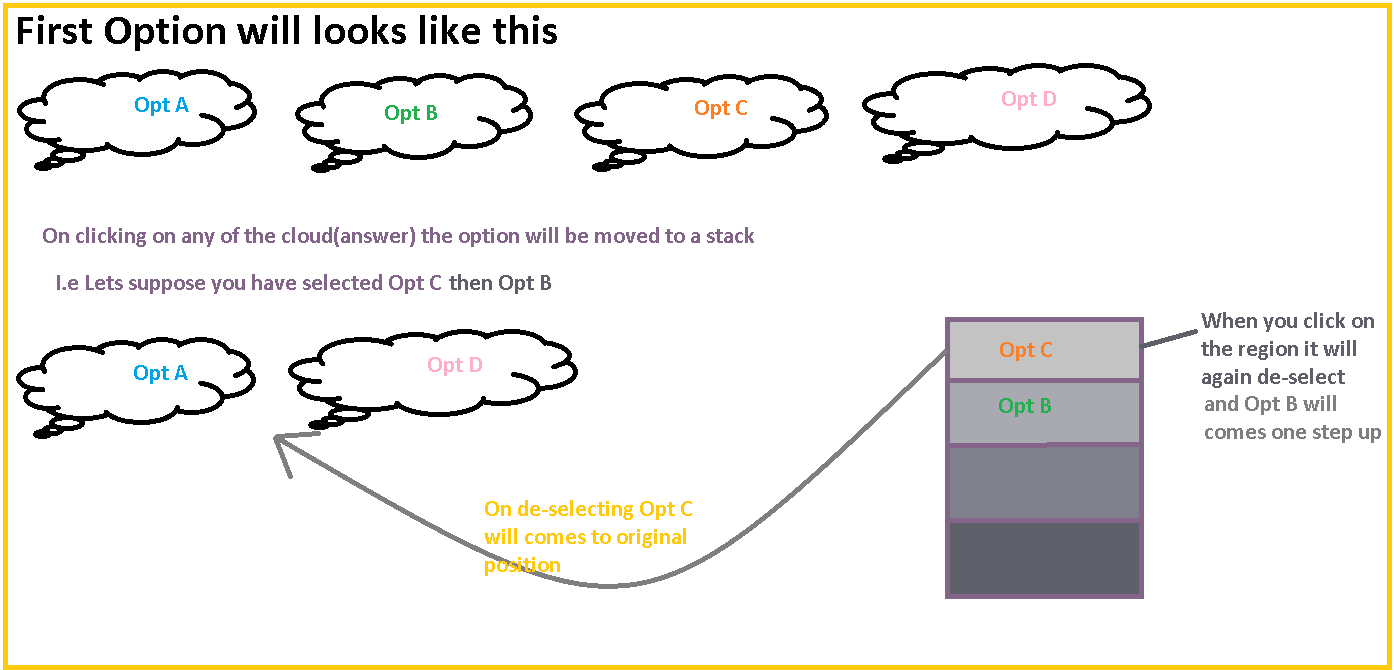
我对此有一个想法。希望这会有所帮助。 
如果您对我上面的图片有任何疑问,请发表评论。
关于javascript - 用于按顺序排列项目的替代输入控件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20555707/