我试图制作一个简单的编辑器框,并想在上面添加复选框输入。
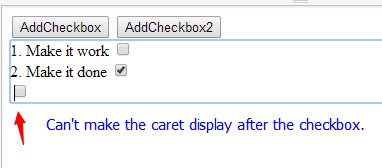
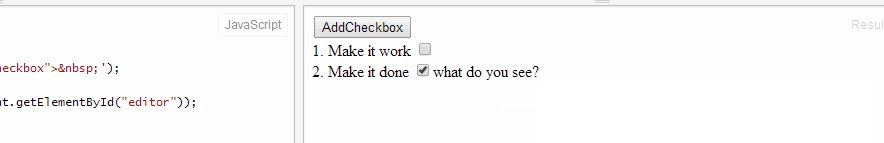
但是当我添加checkbox的时候,我发现光标没有走对:
插入符号在我添加的复选框之前,即使我按下右箭头键也无法正确移动。有什么建议让它更正确吗? (我用的是基于webkit的浏览器,改正就好了。)
我想要实现的是当我点击鼠标或使用键盘定位内容时,插入符号应该像普通编辑器(word、evernote 等)一样工作。

jsfiddler: http://jsfiddle.net/cppgohan/84CTE/9/
HTML:
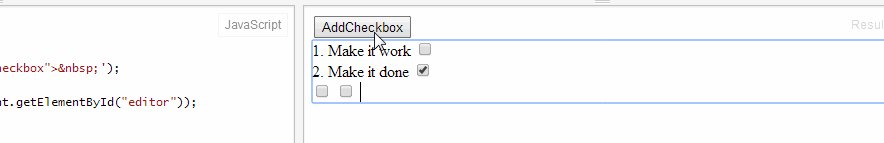
<button id="add"> AddCheckbox </button>
<button id="add2"> AddCheckbox2 </button>
<div id="editor" contenteditable="true" width="500px" height="500">
1. Make it work <input type="checkbox"><br>
2. Make it done <input type="checkbox" checked>
<div>
JS代码:
$(document).ready(function(){
$("#add").click(function(){
$editor = $("#editor");
$editor.append('<input type="checkbox">');
$editor.focus();
});
...
});
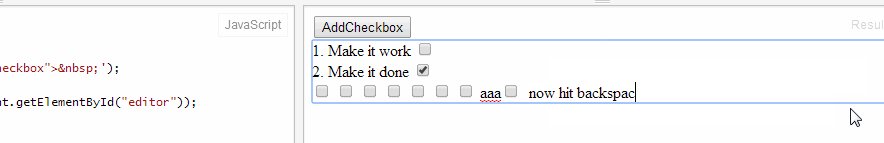
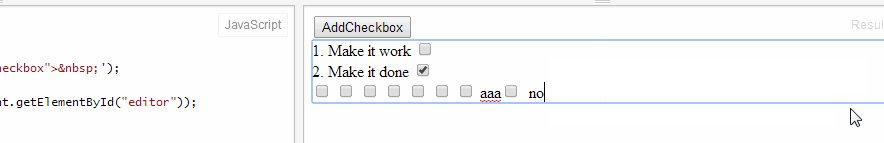
一个一个地按下退格键,有线的事情发生了:

最佳答案
这是一个由来已久的 chromium bug。
经过越来越多(重新)搜索,它是一个网络浏览器错误:chromium bug: Caret moves incorrectly around check boxes and radio buttons in contentEditable div
预期结果是什么?
使用箭头键将插入符号紧跟在复选框之后或 单选按钮应导致在该位置呈现插入符号。
会发生什么?
插入符号呈现在 radio 的左侧并稍微向下 按钮或复选框。
chrome 似乎推迟了问题修复
我最终得到的解决方案:
我使用 <img>标签而不是真正的 <input>标记,使用 checkbox_check checkbox_uncheck类来切换图像检查或取消检查。
它工作正常,我也尝试编写从编辑器 View 中设置/获取内容的函数,并使用 regex::replace用于 <input> 之间的转换和 <img>
关于javascript - 使用 contenteditable div 修复光标位置正确,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23194707/