我有一个包含大量 CSS 的复杂网站,包括 jQuery UI 等等。
我已经添加了 twitter bootstrap 3(目前最新的),我想用它来将单个链接设置为按钮样式。
好吧,我得到了按钮,这太棒了!
而且,不知何故,我的字段集的 <legend>元素有了不同的样式,我现有的菜单突然开始使用更大的字体大小,弄乱了我现有的布局。
因此,我的印象是添加 Twitter Bootstrap 会扰乱您现有的组件,无论您喜不喜欢。我不确定它是否总是这样做,或者它是否是我现有的 CSS 和 Bootstrap 之间的复杂交互。
我的问题:如何限制 bootstrap 仅对我的单个按钮进行样式设置(而让其余按钮单独设置)?这可能吗?
我的代码是:
<link rel="stylesheet" href="bootstrap.css" type="text/css" media="screen" />
.....
<fieldset>
<!-- somehow the legend text below changed from existing pre-bootstrap styling -->
<legend>Menu Selection</legend>
<table>
.....
<a href="#" class="btn btn-default btn-info btn-lg">
<span class="glyphicon glyphicon-cog"></span>
button</a>
最佳答案
为什么不复制 Button 样式并将其包含在 custom.css 中并忽略 Bootstrap.css。
我认为包含一个大型框架只是为了设置按钮/链接的样式不是个好主意吗?
或者,使用 Bootstrap 定制器下载您“想要”使用的部分。
此外,您还可以通过分区创建不同版本的 Bootstrap.css 文件。
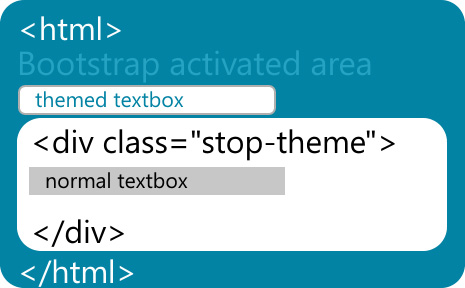
这是一张图片。

关于html - 防止 twitter bootstrap 更改现有元素样式,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23920078/