所以,我有这个导航栏:

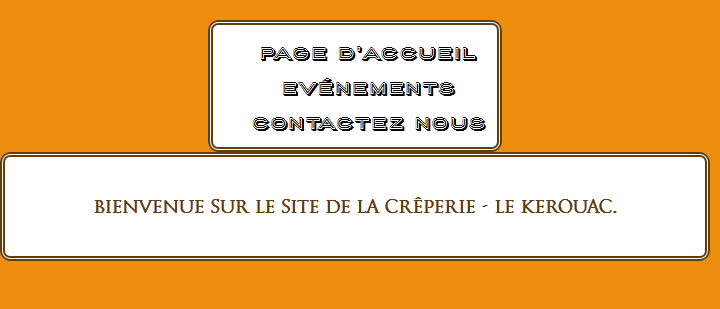
我想在它周围放一个边框,但它变大了,我不喜欢这样:

我尝试设置导航栏的高度,但链接不再适合,而且无法将它们放回原位:

请帮忙。
代码(CSS):
#navigation {
margin: 0 auto;
background-color: #FFFFFF;
//font-family: lkth;
border: double;
border-width: 5px;
border-color: #663D07;
border-radius: 10px;
height: 40px;
}
#navLi {
display: inline-block;
margin-right: 10px;
}
.navA {
color: #000000;
}
代码(HTML):
<div id="navigation">
<ul id="navUl">
<li id="navLi"><a class="navA" href="#"><p>Page d'accueil</p></a></li>
<li id="navLi"><a class="navA" href="#"><p>Evénements</p></a></li>
<li id="navLi"><a class="navA" href="#"><p>Contactez nous</p></a></li>
</ul>
</div>
编辑:
如果我将 navLi 显示为 block 并将 Navigation 显示为内联 block ,我会得到这个:

最佳答案
最简单的选择是将 box-sizing: border-box; 添加到 #navigation 但你也可以尝试使用 margin:-5px;。我修复了您的示例的语义并向其添加了 margin:-5px。希望这会有所帮助。
#navigation {
margin: 0 auto;
background-color: #FFFFFF;
//font-family: lkth;
border: double;
border-width: 5px;
border-color: #663D07;
border-radius: 10px;
height: 40px;
list-style-type:none;
}
#navigation ul {
margin:-5px;
}
#navigation li {
display: inline-block;
margin-right: 10px;
}
#navigation a {
color: #000000;
}<div id="navigation">
<ul>
<li><a href="#"><p>Page d'accueil</p></a></li>
<li><a href="#"><p>Evénements</p></a></li>
<li><a href="#"><p>Contactez nous</p></a></li>
</ul>
</div>关于html - Css 导航栏 (css&html) 问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31104716/