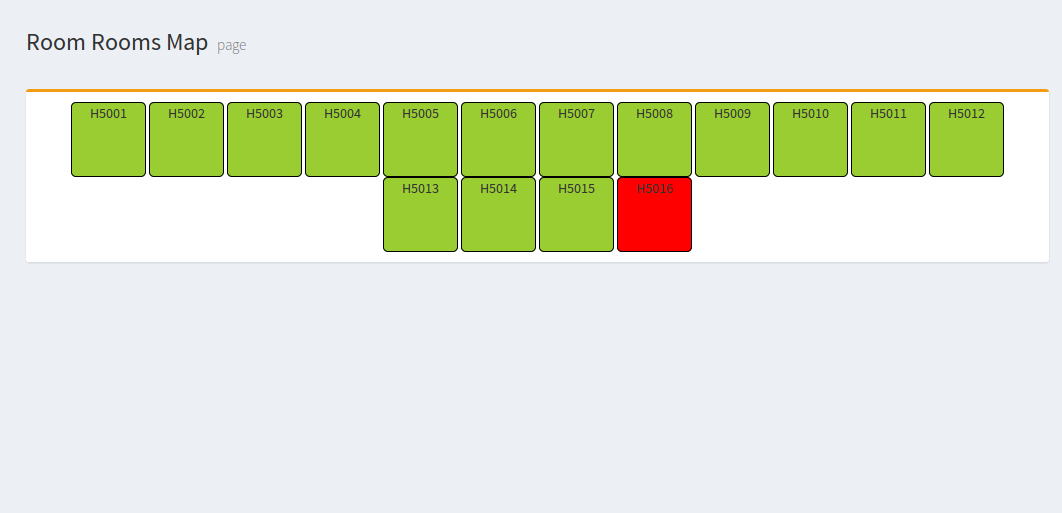
我正在使用 Laravel 5 做元素。我根据一些动态数字制作一组 div。 这就是输出。
这是创建上图的代码。
<section class="content">
<div class="box box-warning" align="center">
<div class="gap">
<div class="box-body">
@foreach($rooms as $room)
@if($room->roomState === 'Available')
<div id='divelementone' style="width:75px;height:75px;border:1px solid #000;display:inline-block;background-color:yellowgreen;border-radius: 5px;padding-left:10px;padding-right:10px;">{{$room->room_code}}</div>
@elseif ($room->roomState === 'UnAvailable')
<div id='divelementtwo' style="width:75px;height:75px;border:1px solid #000;display:inline-block;background-color:red;border-radius: 5px;padding-left:10px;padding-right:10px;">{{$room->room_code}}</div>
@elseif ($room->roomState === 'notCheckIn')
<div id='divelementthree' style="width:75px;height:75px;border:1px solid #000;display:inline-block;background-color:yellow;border-radius: 5px;padding-left:10px;padding-right:10px;">{{$room->room_code}}</div>
@endif
@endforeach
</div>
</div>
</div><!-- /.box -->
</section><!-- /.content -->
现在我想将每个 div(square) 元素附加到鼠标单击事件。当鼠标悬停在 div 上时,更改鼠标指针并获取一些特定于数据库值的 ID,而且,我想在工具提示或 div(方形)上的一些合适的面板中查看该值。
我尝试使用 JavaScript 来附加鼠标点击事件,但它只适用于第一个 div(square)。
我是网络开发的新手,所以我不知道如何处理这个要求。请尽快获得专家帮助。
注意: 我的主要目的是将鼠标点击事件附加到每个 div 并从数据库加载数据并查看它们的工具提示或选项 Pane 。
最佳答案
试试这个:
将 JavaScript onclick() 事件附加到每个 div。
在 View 中( Blade )
<div class="box-body">
@foreach($rooms as $room)
@if($room->roomState === 'Available')
<div onclick="divClick('Available', {{$room->room_code}})" id='divelementone' style="width:75px;height:75px;border:1px solid #000;display:inline-block;background-color:yellowgreen;border-radius: 5px;padding-left:10px;padding-right:10px;">{{$room->room_code}}</div>
@elseif ($room->roomState === 'UnAvailable')
<div onclick="divClick('UnAvailable', {{$room->room_code}})" id='divelementtwo' style="width:75px;height:75px;border:1px solid #000;display:inline-block;background-color:red;border-radius: 5px;padding-left:10px;padding-right:10px;">{{$room->room_code}}</div>
@elseif ($room->roomState === 'notCheckIn')
<div onclick="divClick('notCheckIn', {{$room->room_code}})" id='divelementthree' style="width:75px;height:75px;border:1px solid #000;display:inline-block;background-color:yellow;border-radius: 5px;padding-left:10px;padding-right:10px;">{{$room->room_code}}</div>
@endif
@endforeach
</div>
在 JavaScript 中
<script type="text/javascript">
function divClick(roomState, roomCode)
{
// Your code here
// Ajax code for fetching data from DB
// Alert the passed room code like this
window.alert(roomCode);
}
</script>
要更改鼠标指针,请使用 CSS 样式 div:hover { cursor:pointer; }。此外,最好的做法是为 div 样式链接一个单独的 CSS 文件。
希望对您有所帮助。
关于javascript - 如何将鼠标事件添加到 div 集并从数据库表单单击 div 加载数据?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33536746/