所以这是我试图完成的一个更大项目的一部分,在这个项目中,我将数据值输入到一个表中,并让一个图表处理这些数据值并相应地绘制它们。我有一个 HTML 表格的代码,用户可以用它输入数据,并根据该表格中的数据创建了一个图表。我可以很好地删除表的行,但我不能使用“添加行”按钮向表中添加行。我觉得问题可能出在允许首先添加行的代码上,尽管我不确定它是否也与 jsfiddle 是私有(private)的这一事实有关。
<div id="chartdiv" style="width: 100%; height: 450px;"></div>
<div id="data-table">
<div class="data-row">
<input class="data-cell data-category" value="06/16/2016" type="date" />
<input class="data-cell data-value" value="4000" type="number" step="10" />
<input class="data-button delete-button" type="button" value="X" />
</div>
<div class="data-row">
<input class="data-cell data-category" value="07/16/2016" type="date" />
<input class="data-cell data-value" value="1882" type="number" step="10" />
<input class="data-button delete-button" type="button" value="X" />
</div>
<div class="data-row">
<input class="data-cell data-category" value="08/16/2016" type="date" />
<input class="data-cell data-value" value="1809" type="number" step="10" />
<input class="data-button delete-button" type="button" value="X" />
</div>
<div class="data-row">
<input class="data-cell data-category" value="09/26/2016" type="date" />
<input class="data-cell data-value" value="1322" type="number" step="10" />
<input class="data-button delete-button" type="button" value="X" />
</div>
<div class="data-row">
<input class="data-cell data-category" value="10/26/2016" type="date" />
<input class="data-cell data-value" value="1122" type="number" step="10" />
<input class="data-button delete-button" type="button" value="X" />
</div>
下面是添加和删除行的代码:
function generateChartData() {
var chartData = [];
jQuery('.data-row').each(function () {
var date = jQuery(this).find('.data-category').val();
var value = jQuery(this).find('.data-value').val();
if (date != '') {
chartData.push({
date: date,
value: value,
});
}
});
return chartData;
}
function initRowEvents(scope) {
scope.find('.data-cell')
.attr('title', 'Click to edit')
.on('keypress keyup change', function () {
// re-generate chart data and reload it in chart
chart.dataProvider = generateChartData();
chart.validateData();
}).end().find('.delete-button').click(function () {
// remove the row
$(this).parents('.data-row').remove();
// re-generate chart data and reload it in chart
chart.dataProvider = generateChartData();
chart.validateData();
});
}
jQuery(function () {
initRowEvents(jQuery(document));
});
此代码基于 this jsfiddle 中的代码
最佳答案
这是一个工作 fiddle :
https://jsfiddle.net/xtrinch/3enr8q6m/
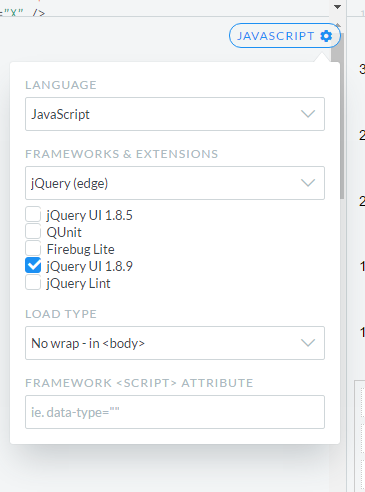
问题出在 javascript 设置中,将您的 fiddle 与原始 fiddle 进行比较,您会看到 JQueryUI 已加载并且加载类型设置为 No-wrap in body
Won't let me post the fiddle link without some code..
看这里:
关于javascript - 无法使用添加行按钮将行添加到 jsfiddle 中的 HTML 表,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38016638/