我想达到这样的效果:
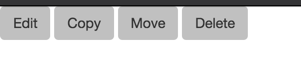
在默认状态下,有四个按钮。其中之一是“移动”按钮。
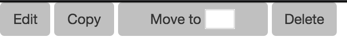
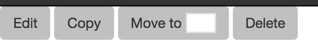
当用户单击它时,我想展开按钮并显示其他文本和输入。
但是我无法达到“默认状态”。 “收件人”总是出现。我尝试过 flex-basis 和 width: 0px 但没有效果,像这样
如何在不使用 display:none 的情况下隐藏 flexbox 元素。不使用 display 的主要原因是因为我想在宽度上使用一些 css 动画来扩展小部件。
这是 HTML 代码:
<div class="multiselect-controls">
<span class="multiselect-controls-container medium-theme">
<button type="submit" class="btn btn-multi-select multi-edit">
<span class="multiselect-text">Edit</span>
</button>
<button type="submit" class="btn btn-multi-select multi-copy">
<span class="multiselect-text">Copy</span>
</button>
<button type="submit" class="btn btn-multi-select multi-move" onclick="expandMe();">
<span class="multiselect-text">Move</span>
<span class="multi-move-input">
to <input class="multi-move-to-target" type='text'></input>
</span>
</button>
<button type="submit" class="btn btn-multi-select multi-delete">Delete</button>
<span class='icon icon-cross close-multiselect-controls'></span>
</span>
</div>
和css(less)代码:
btn-multi-select {
display:flex;
width: 100px;
}
.multi-move-input {
flex-basis: 0px;
// overflow: hidden;
flex-grow: 0;
flex-shrink: 1;
}
.expanded {
&.multi-move {
width: 150px;
}
.multi-move-input {
flex-grow: 1;
flex-basis: auto;
}
}
.multi-move-to-target {
width: 30px;
height: 20px;
color: black;
}
Javascript:
function expandMe(event) {
$('.multi-move').toggleClass('expanded');
}
代码也可以在这里找到:http://codepen.io/kongakong/pen/amdrJZ
最佳答案
How can I hide a flex box element without using
display:none? The main reason for not usingdisplayis because I want to expand the widget with some css animation on width.
您可以使用max-width,它是 animatable property .
从0开始,然后将其扩展为某个超大数字。该元素只会扩展到足以容纳内容。
.multi-move-input {
display: inline-flex;
max-width: 0;
transition: .5s;
overflow: hidden;
}
.expanded {
&.multi-move { }
.multi-move-input {
max-width: 200px;
transition: 1s;
}
}
需要考虑两件事:
- 我只关注隐藏/显示转换,这是你的问题。但请注意,输入位于按钮的可点击区域内。这意味着当您尝试输入数据时,它将触发转换并关闭按钮。这可以通过一些重构 (HTML) 和/或重新定位 (CSS) 来解决。
- 按钮元素作为 flex 容器可能会在某些浏览器中导致意外行为。请参阅这篇文章: Flexbox not working on <button> element in some browsers
关于javascript - 无法通过更改宽度或 Flex-basis 来隐藏 Flex 元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39481314/