我正在构建一个网格 UI,用户应该能够在其中单击单元格来缩放它们。
期望的行为:
- 单元格不应超出容器并被裁剪*。
- 单元格可以与其他单元格重叠(缩放时)。
- (一次只需要缩放一个单元格。这不是我们的主要关注点)。
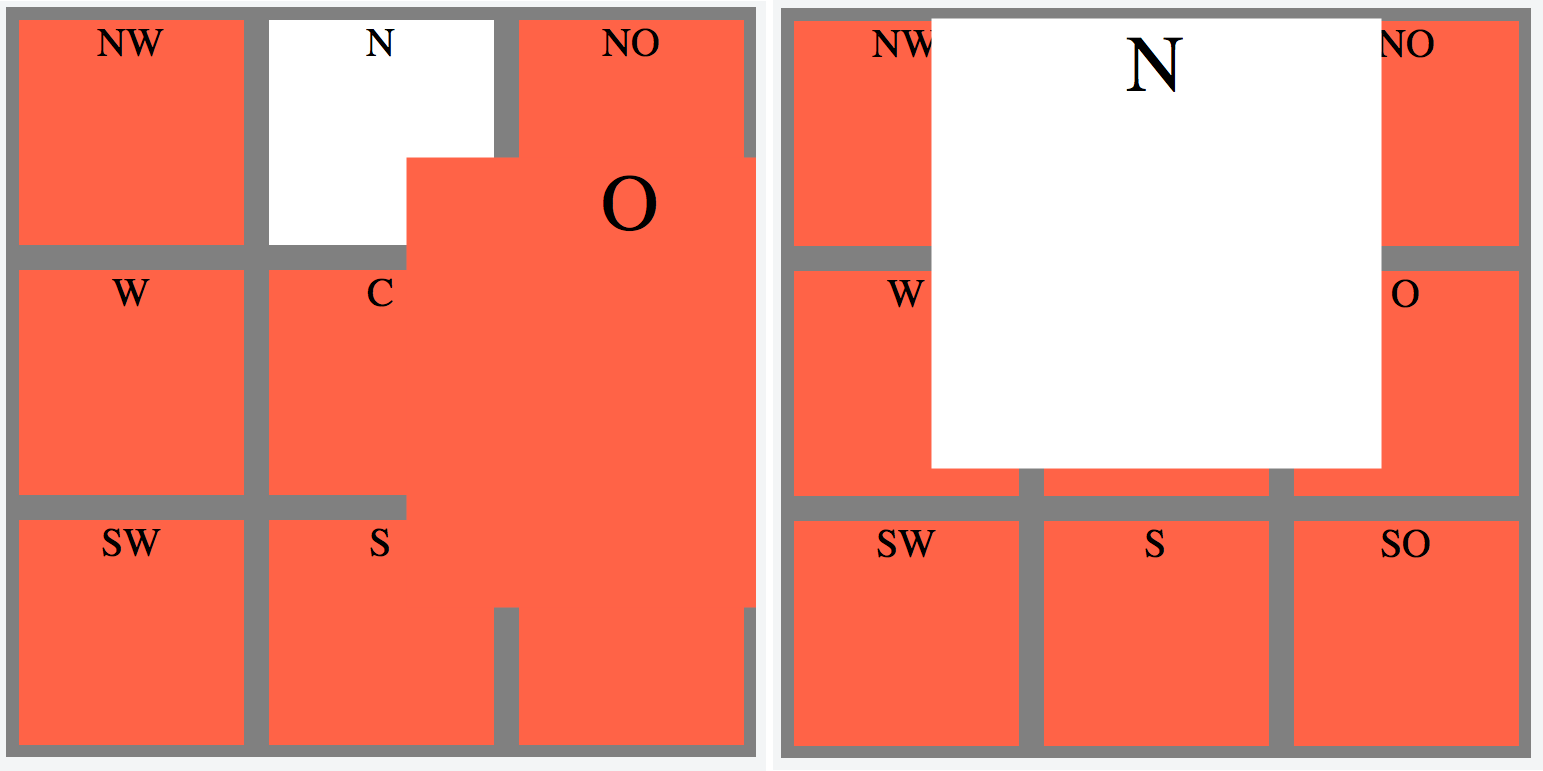
*左:不需要的行为(单元格 O 的部分内容已消失)。
右:期望的行为

我的方法:
显然,我可以同时transform: scale() translate(),以达到预期的结果。
您可以通过 cell N (translateY(22px)) 看到这一点。
问题:
这种方法不能很好地扩展到 9 个单元格(更不用说 90 个单元格了,这是我的实际用例)。
容器必须溢出:隐藏。滚动等不是一种选择。
我的问题:
这感觉像是一个非常粗略的尝试来解决一些必须有人已经通过编程解决的问题。
有没有更好的方法来构建这样的 UI?(我对插件或其他方法持开放态度)。
如果没有,用 jQuery 编写脚本的好方法是什么?
$(function() {
$(".cell").click(function() {
$(this).toggleClass("zoom-in");
});
});.grid {
width: 300px;
height: 300px;
background: gray;
overflow: hidden;
}
.cell {
background: tomato;
width: 30%;
height: 30%;
margin: 5px;
float: left;
text-align: center;
z-index: 999;
transition: all 0.2s ease-in-out;
}
.zoom-in {
transform: scale(2);
transition: all 0.2s ease-in-out;
}
#nord {
background-color: white;
}
#nord.zoom-in {
transform: scale(2) translateY(22px);
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div> Click white and red cells to scale. Click again to revert.</div>
<div class="grid">
<div class="cell">NW</div>
<div id="nord" class="cell">N</div>
<div class="cell">NO</div>
<div class="cell">W</div>
<div class="cell">C</div>
<div class="cell">O</div>
<div class="cell">SW</div>
<div class="cell">S</div>
<div class="cell">SO</div>
</div>最佳答案
我创建了类似的东西作为概念证明。我认为这可能会帮助您指明正确的方向。在此处查看演示:https://codepen.io/RTakes/pen/aWejOy
这就是我在缩放时处理居中的方式。它从当前位置计算动画要到达的位置。
function computeCenterPosition(element, sizeFactor = 0) {
const screenCenter = {
x: window.innerWidth / 2,
y: window.innerHeight / 2
};
const elCenter = {
x: (element.offsetWidth / 2) + element.offsetLeft,
y: (element.offsetHeight / 2) + element.offsetTop
};
return {
x: (elCenter.x - screenCenter.x) * -1,
y: (elCenter.y - screenCenter.y) * -1
}
}
关于jquery - 如何缩放多个 div 并留在容器内?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44634665/