当我偶然发现一个奇怪的行为时,我正要回答某人的问题,目前我无法解释。所以我在下面的代码片段中有 HTML 和 CSS 代码。如果您在全屏模式下查看它,左下方的蓝色 div 位于红色下方。我也在 jsfiddle 上测试了这段代码,它按预期工作。蓝色的 div 与红色的对齐。
现在,我知道,会发生这种情况,因为在 Stackoverflow,自定义 CSS 在 Bootstrap 之前得到应用,而在 jsfiddle 上则相反。因此样式会被彼此覆盖,具体取决于它运行的平台。 我也知道,这不是创建两列布局的常用方法。如前所述,我在尝试回答 this 时发现了这种行为。问题。在这种情况下,提出问题的人无法更改 HTML 结构,所以我们不得不处理这个问题。
我不知道的是,为什么会有差异,因为它们都用 float: left; 覆盖 float: left; > 我认为 css 从哪里来并不重要,行为应该是一样的。
所以这是 fiddle 的链接:https://jsfiddle.net/we9jcd8c/
这是堆栈片段
.blue {
border: 10px solid #fff;
background: blue;
height: 150px;
float: left;
}
.red {
border: 10px solid #fff;
background: red;
height: 300px;
float: right;
}
@media screen and (max-width: 768px) {
.red, .blue {
float: none;
}
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<div class="outer">
<div class="col-lg-6 col-sm-12 col-md-6 blue">
</div>
<div class="col-lg-6 col-sm-12 col-md-6 blue">
</div>
<div class="col-lg-6 col-sm-12 col-md-6 blue">
</div>
<div class="col-lg-6 col-sm-12 col-md-6 red">
</div>
<div class="col-lg-6 col-sm-12 col-md-6 blue">
</div>
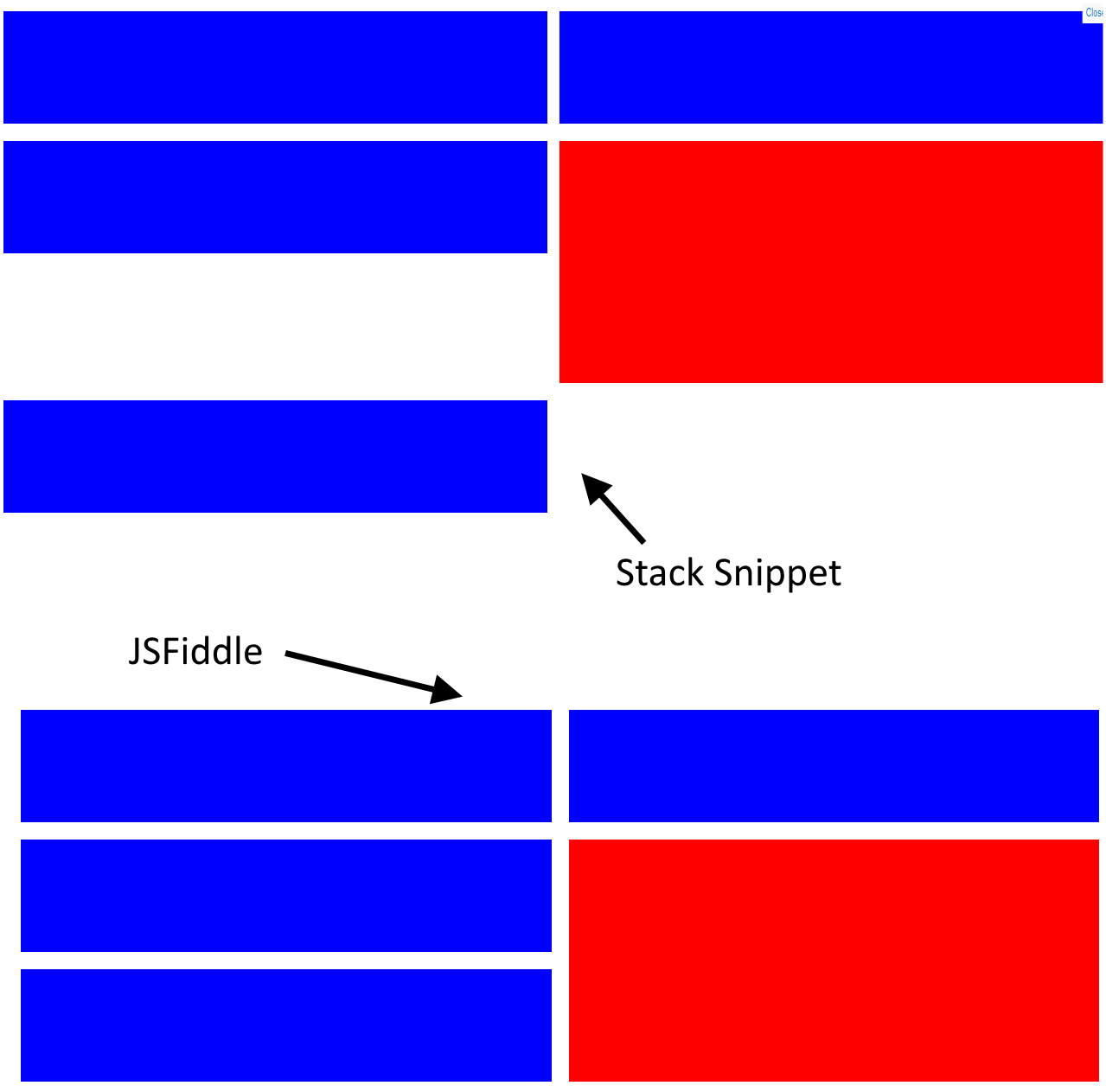
</div>为了说明区别,我加了一张图:
最佳答案
如您所说,样式的顺序是相同的。
但即使在蓝色 block 中,通过 float: left; 覆盖 float: left;,红色 block 也有两种不同的行为:float: left; bootstrap 和 float: right; 根据 .red css 类。
所以在 fiddle 片段中,红色 block 漂浮在右侧,允许 bleu block 排成一行,并且在堆栈溢出时,bleu 试图在红色 block 之后向左漂浮,但由于第 12 列已经被占用而无法.
关于html - Bootstrap 的不同 float 行为,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45238922/