编辑:已证实这是 61 中的错误,他们将在 62 稳定之前修复 https://bugs.chromium.org/p/chromium/issues/detail?id=763402
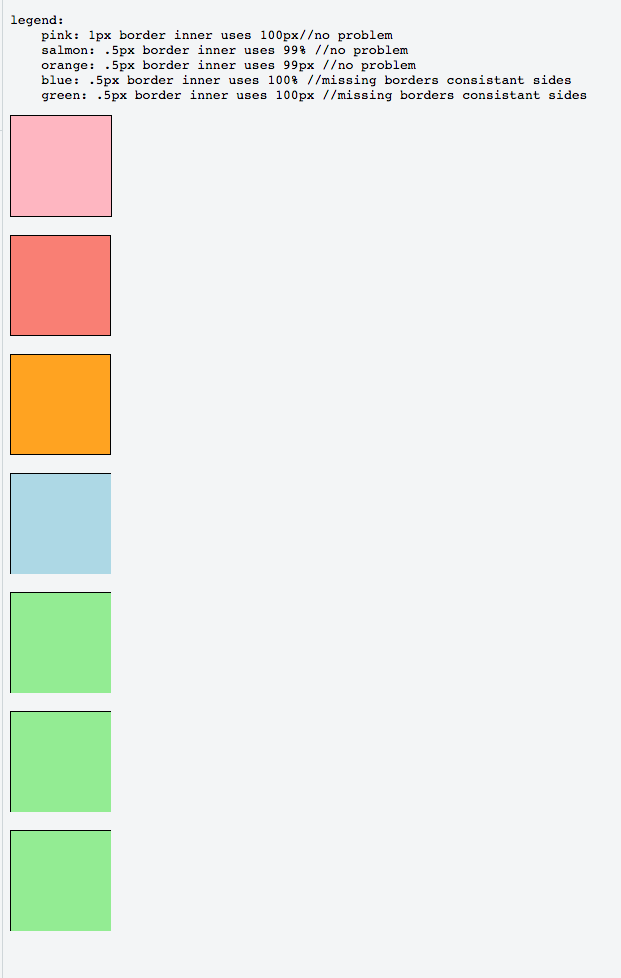
在最新的 chrome 更新中,我发现我的一些亚像素边框在两侧丢失了。他们站在哪一边是不一致的。我把问题归结为这个
<pre>
legend:
pink: 1px border inner uses 100px//no problem
salmon: .5px border inner uses 99% //no problem
orange: .5px border inner uses 99px //no problem
blue: .5px border inner uses 100% //missing borders consistant sides
green: .5px border inner uses 100px //missing borders consistant sides
</pre>
<div style="border:solid 1px black; width:100px; height:100px;">
<div style="width:100px; height:100px; background:lightpink"> </div>
</div>
<br />
<div style="border:solid .5px black; width:100px; height:100px;">
<div style="width:99%; height:99%; background:salmon"></div>
</div>
<br />
<div style="border:solid .5px black; width:100px; height:100px;">
<div style="width:99px; height:99px; background:orange"></div>
</div>
<br />
<div style="border:solid .5px black; width:100px; height:100px;">
<div style="width:100%; height:100%; background:lightblue"></div>
</div>
<br />
<div style="border:solid .5px black; width:100px; height:100px;">
<div style="width:100px; height:100px; background:lightgreen"></div>
</div>
<br />
<div style="border:solid .5px black; width:100px; height:100px;">
<div style="width:100px; height:100px; background:lightgreen"></div>
</div>
<br />
<div style="border:solid .5px black; width:100px; height:100px;">
<div style="width:100px; height:100px; background:lightgreen"></div>
</div>
jsfiddle https://jsfiddle.net/arrowplum/qmvx8obn/
有人看到我哪里做错了吗?如果没有,是否有解决方法?
请注意,这些示例在 Chrome 60、safari 和 firefox 中都很好
编辑:@brian17han 添加了一个适用于 chrome 但会破坏 safari 和 firefox 的解决方法 https://jsfiddle.net/arrowplum/qt0m7f2p/
EDIT2:将 padding 修改为 .1px 然后适用于 safari、chrome 和 firefox,但视网膜显示器上的 firefox 除外,它在内部和外部之间显示半像素空间。

最佳答案
我不清楚 Chrome 61 的行为与旧版本不同的原因。
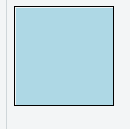
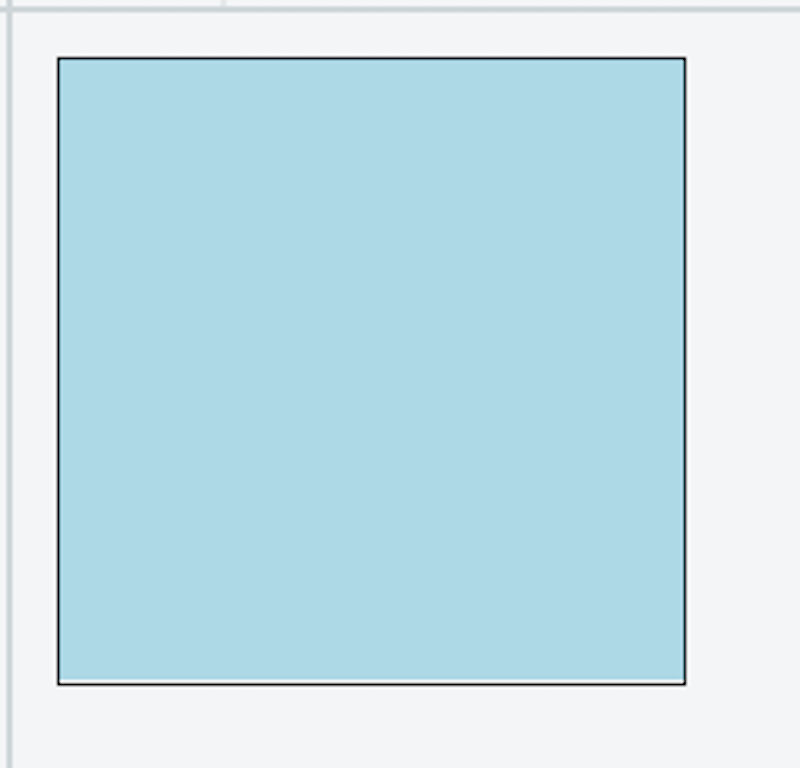
但是,这里有一个快速的解决方案。您可以将 padding 添加到您的容器并将 padding 设置为与您的 border-width 相同的大小。
如果您希望容器的宽度和高度为100px带边框,则需要设置容器为 box-sizing: border-box;。否则,您的容器大小将为 100px + border-width。
已编辑:我添加了另一个使用 box-shadow: inset 模拟边框的解决方案。
div.padding-container {
border: solid .5px black;
width: 100px;
height: 100px;
box-sizing: border-box;
padding: .5px;
}
div.padding-container div.inner {
width: 100%;
height: 100%;
background: lightblue;
}
div.with-inner-border {
width: 100px;
height: 100px;
box-sizing: border-box;
background-color: lightyellow;
padding: 1px;
-webkit-box-shadow: inset 0px 0px 0px 1px black;
-moz-box-shadow: inset 0px 0px 0px 1px black;
box-shadow: inset 0px 0px 0px 1px black;
}<div class="padding-container">
<div class="inner"></div>
</div>
<br/>
<div class="with-inner-border">
<div><p>hdafsljkdfs jklasdf jl kads jlk afsd jklfsad l jkfdsa ljkas</p></div>
</div>关于html - 对于 chrome 61 中具有全尺寸内部 div 的子像素边框,是否有解决方法?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46102739/