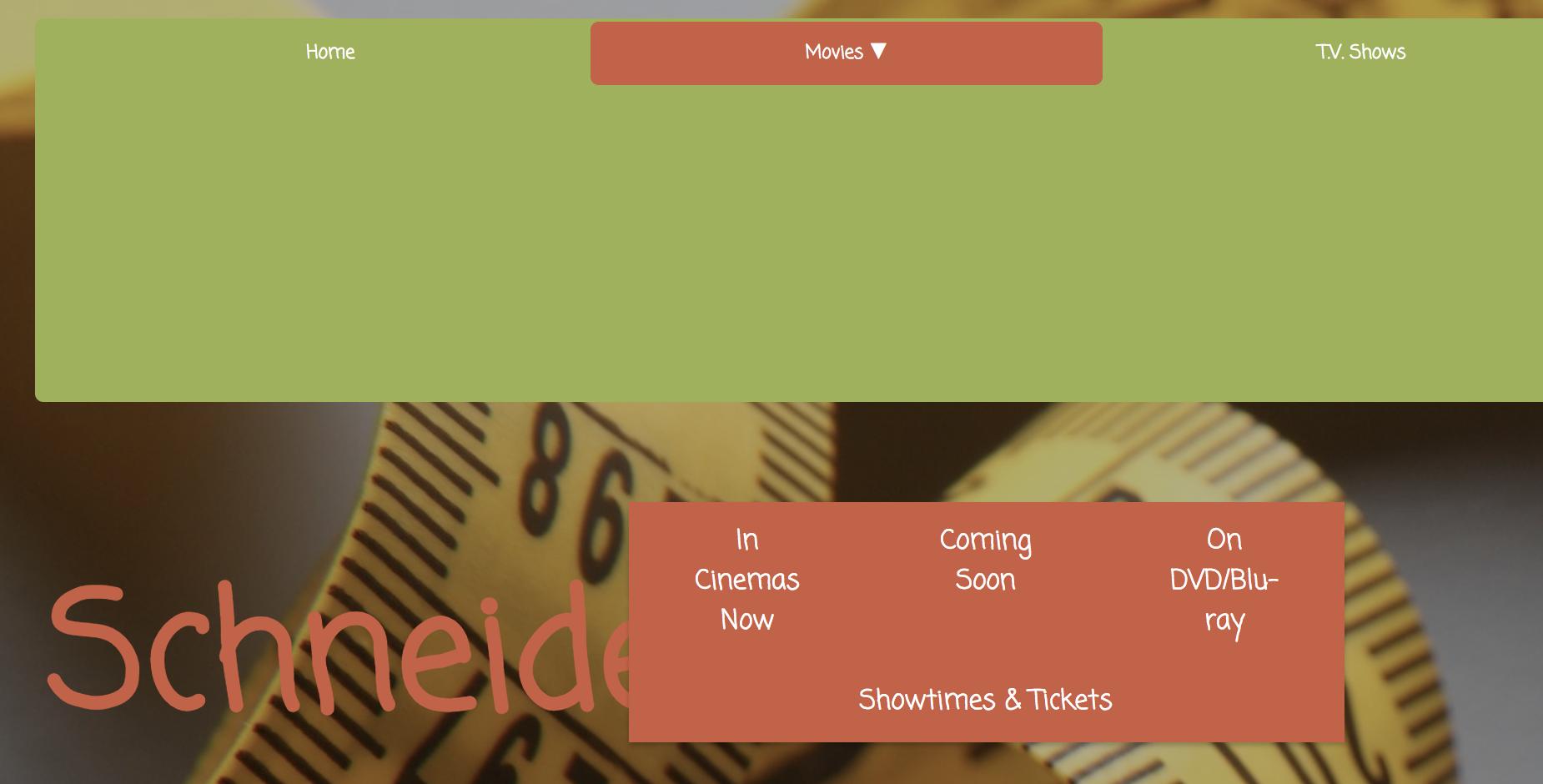
我发现,要显示我的下拉菜单,我必须添加 position: relative 到我的 css。但无论我将它添加到哪里,它都会像这样显示(导航栏的宽度增加。参见图片:

代码:
*,
*::before,
*::after {
box-sizing: border-box;
}
body {
background-image: linear-gradient(rgba(0, 0, 0, 0.3) 0, rgba(0, 0, 0, 0.3)), url('img/tape-measure.jpg');
background-size: cover;
min-height: 2000px;
color: #000305;
font-size: 100%;
font-family: 'Coming Soon', 'Lucida Sans Unicode', cursive;
line-height: 1.5;
}
a {
text-decoration: none;
color: #CF5C3F;
}
.mainHeader {
width: 90%;
margin: 0 auto;
}
.mainHeader nav {
background-color: #9cb34f;
border-radius: 5px;
}
.mainHeader nav ul {
list-style: none;
margin: 2em;
padding: 0;
}
nav:first-of-type ul {
display: flex;
flex-flow: row wrap;
}
nav:first-of-type li {
flex: 1 0 15em;
padding: 0.125em;
}
nav a {
display: block;
padding: 1em;
transition: all linear 0.15s;
text-decoration: inherit;
}
.mainHeader nav a:link,
.mainHeader nav a:visited {
color: #fff;
}
.mainHeader nav a:hover,
.mainHeader nav a.Home:link,
.mainHeader nav a.Home:visited {
background-color: #CF5C3F;
text-shadow: none;
}
.mainHeader nav ul li a {
border-radius: 5px;
}
.menu li:hover .sub-menu {
position: relative;
z-index: 1;
opacity: 1;
}
.menu .arrow {
font-size: 11px;
line-height: 0%;
}
.sub-menu {
width: 140%;
padding: 1em;
position: absolute;
top: 100%;
left: 0px;
z-index: -1;
opacity: 0;
transition: opacity linear 0.15s;
box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.2);
background: #CF5C3F;
}
.sub-menu li {
display: block;
font-size: 16px;
}
.sub-menu li a {
padding: 10px 30px;
display: block;
}
.sub-menu li a:hover {
background: #3e3436;
}<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>Couture Anni</title>
<link rel="stylesheet" type="text/css" href="resources/css/ionicons.css">
<link rel="stylesheet" type="text/css" href="resources/css/style.css">
<link href="https://fonts.googleapis.com/css?family=Coming+Soon" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<header class="mainHeader">
<img class="Logo" src="resources/img/Content%5Cvariation_800_e.png" alt="Logo">
<img class="Margrit" src="resources/img/IMG_5347_small.jpg" alt="Annamaria Hofstetter">
<div class="menu-wrap">
<nav class="menu">
<ul class="clearfix">
<li><a href="#">Home</a></li>
<li>
<a href="#">Movies <span class="arrow">▼</span></a>
<ul class="sub-menu">
<li><a href="#">In Cinemas Now</a></li>
<li><a href="#">Coming Soon</a></li>
<li><a href="#">On DVD/Blu-ray</a></li>
<li><a href="#">Showtimes & Tickets</a></li>
</ul>
</li>
<li><a href="#">T.V. Shows</a></li>
<li><a href="#">Site Help</a></li>
</ul>
</nav>
</div>
<p class="Schneiderei"><strong>Schneiderei<br>& Handwerk</strong></p>
<p class="Willkommen"><strong>Willkommen auf meiner Homepage.<br>Schön, dass Sie mich gefunden haben!</strong></p>
<p class="inBearbeitung"><strong>Diese Seite ist unter Bearbeitung.<br>Bis demnächst!</strong></p>
</header>
<footer class="mainFooter">
<p>Copyright © <a href="#" title="couture-anni">couture-anni.ch</a></p>
</footer>
</body>
</html>我只是不明白如何在显示下拉菜单时阻止导航栏增加其宽度。
最佳答案
首先需要 position: relative 是因为想在下拉菜单的内容上使用 position: absolute。绝对定位的元素根据最近的 position: relative 父元素定义它们的位置。因此,子菜单的父级是定义 position: relative 的正确位置。
将这些添加到您的 CSS:
.dropdown-trigger { /* New class */
position: relative;
}
.sub-menu { /* Existing class */
position: absolute;
}
最后将 .dropdown-trigger 类添加到您的第二个 nav ul li 元素(包含子菜单)。进行一些边距调整,您就完成了。
关于html - 将 "position: relative;"放在哪里?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46502077/