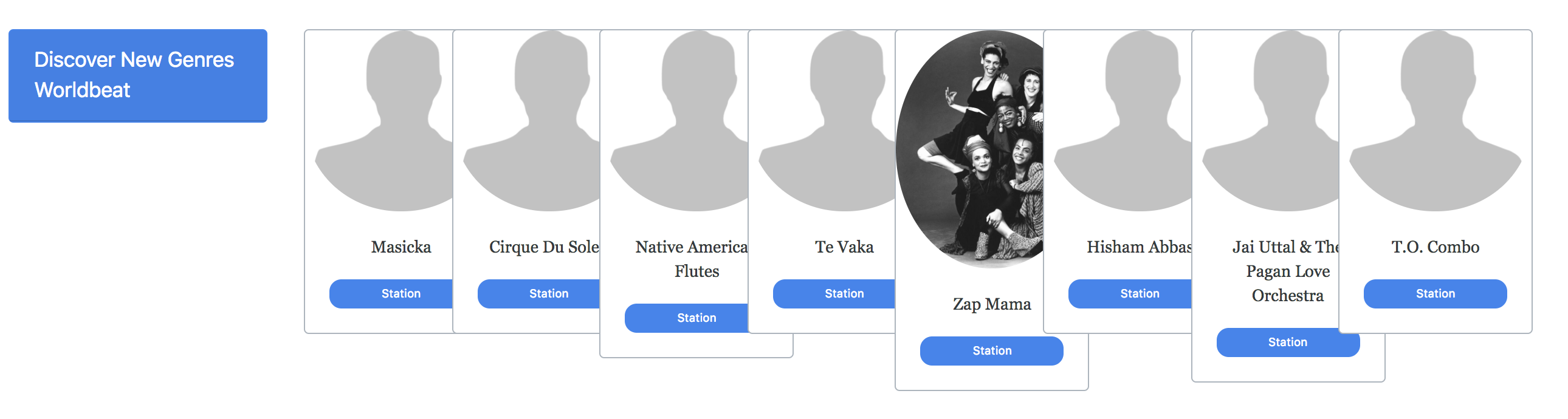
我有一排由 8 张卡片组成的卡片。
我想将所有这些都放在一行中。
左侧有一个尺寸为 2 的边距,我设置了每张尺寸为 1 的卡片(因此 8 + 2 = 10)
但后来我的行就乱了。

目前我的边框代码是
<div class="row">
<div class="col-sm-2">
<div class="card-header"> Discover new genres {{genre}}</div>
</div>
<div class="col-lg-1 text-center">
<div class="card border-secondary mb-3" style="width: 10rem;">
<img class="card-img-top img-responsive full-width circle-img rounded-circle" src="{{rec['artpath']}}" alt="{{rec['name']}}">
</img>
<div class="card-block">
<div class="card-body"><p class="card-title text-center "><small>{{rec["name"]}}</small></p></div>
</div>
</div>
</div>
</div>
我希望卡片有这个宽度(所以卡片不要太小)..它可能会溢出到屏幕的右侧.. 我该怎么做?
最佳答案
问题与您的内联样式 width:10rem 有关。当 col-lg-1 的宽度大于该列宽时,它将取代它。删除此内联样式会产生预期的行为。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
<div class="container-fluid">
<div class="row">
<div class="col-4">
<div class="card-header"> Discover new genres {{genre}}</div>
</div>
<div class="col-4 text-center">
<div class="card border-secondary mb-3" style="">
<img class="card-img-top img-responsive full-width circle-img rounded-circle" src="{{rec['artpath']}}" alt="{{rec['name']}}">
<div class="card-block">
<div class="card-body">
<p class="card-title text-center">
<small>{{rec["name"]}}</small>
</p>
</div>
</div>
</div>
</div>
<div class="col-4 text-center">
<div class="card border-secondary mb-3" style="">
<img class="card-img-top img-responsive full-width circle-img rounded-circle" src="{{rec['artpath']}}" alt="{{rec['name']}}">
<div class="card-block">
<div class="card-body">
<p class="card-title text-center">
<small>{{rec["name"]}}</small>
</p>
</div>
</div>
</div>
</div>
</div>
</div>出于本示例的目的,我已将列断点更改为当您选择“运行代码片段”时效果更好的断点。我怀疑您正在应用内联宽度,因为 col-lg-1 太小;在这种情况下,我建议您考虑使用更大的列断点来代替覆盖网格行为的内联样式。
关于html - 如何在 Bootstrap 中的卡之间添加填充,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50394000/