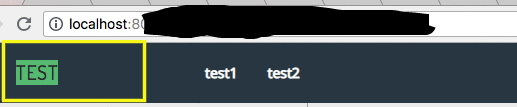
这是我第一次使用 css 和 Bootstrap。如附图所示,我希望文本 TEST 的绿色为绿色,以应用于所有黄色突出显示的矩形。我怎样才能做到这一点?此外,我想在单击 test1 和 test2 时切换事件颜色。
我的代码如下
<nav class="navbar navbar-dark">
<div class="container-fluid">
<div class="row-fluid">
<nav class="col-md-11">
<span class="navbar-header">
<a href="/test/" class="navbar-item">
<img class="some-class"
src="<myUrl>">
</a>
<a tooltip-placement="bottom" uib-tooltip="${some-text}" class="navbar-brand-test" href="<myUrl>">TEST</a>
</span>
<ul class="nav navbar-nav">
<li class="test1"><a href="<myUrl>" >Test1</a></li>
<li class="test1"><a href='<myUrl>' >Test2</a></li>
</ul>
</nav>
</div>
</div>
</nav>
navbar-brand-test 的 css,我刚刚更新了现有代码:
.navbar-brand-test,
.navbar-brand-test:hover,
.navbar-brand-test:focus {
height: 50px;
line-height: 50px;
font-size: 1.4em;
letter-spacing: 0.05em;
padding: auto;
margin: auto;
color: #fff;
background-color: #5fc17c;
white-space: nowrap;
}
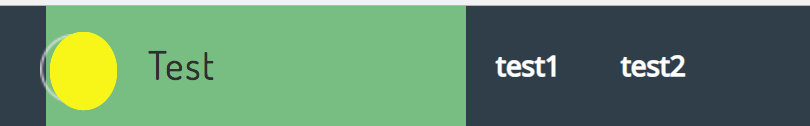
当我按照 TKD21 在下面的答案中的建议进行操作时,它起作用了,但正如您在第二张图片中看到的那样,BG 颜色也填充了 Logo (第二张图片中的黄色部分)。我希望 Logo 与 BG 颜色分开
最佳答案
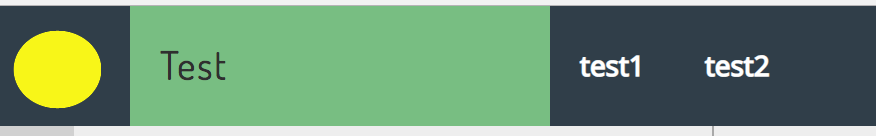
最后,下面的代码做了一个小把戏。 TKD21 对答案的略微修改版本。将 Logo url 移动到 col-md-11 下方并添加了 div 而不是 span
<nav class="navbar navbar-dark">
<div class="container-fluid">
<div class="row-fluid">
<nav class="col-md-11">
<a href="/test/" class="navbar-item"><img class="some-class"src="<myUrl>">
</a>
<div class="col-md-1 navbar-header" style="background-color: #5fc17c;">
<a tooltip-placement="bottom" uib-tooltip="${some-text}" class="navbar-brand-test" href="<myUrl>">TEST</a>
</div>
<ul class="nav navbar-nav">
<li class="test1"><a href="<myUrl>" >Test1</a></li>
<li class="test1"><a href='<myUrl>' >Test2</a></li>
</ul>
</nav>
</div>
</div>
</nav>
现在我遇到的唯一问题是,当我单击测试 1 或测试 2 时,每个选项卡都应该以绿色激活。当我解决它时会在这里更新
关于html - bootstrap 3 增加文本背景颜色大小并在每个选项卡上切换,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51901623/