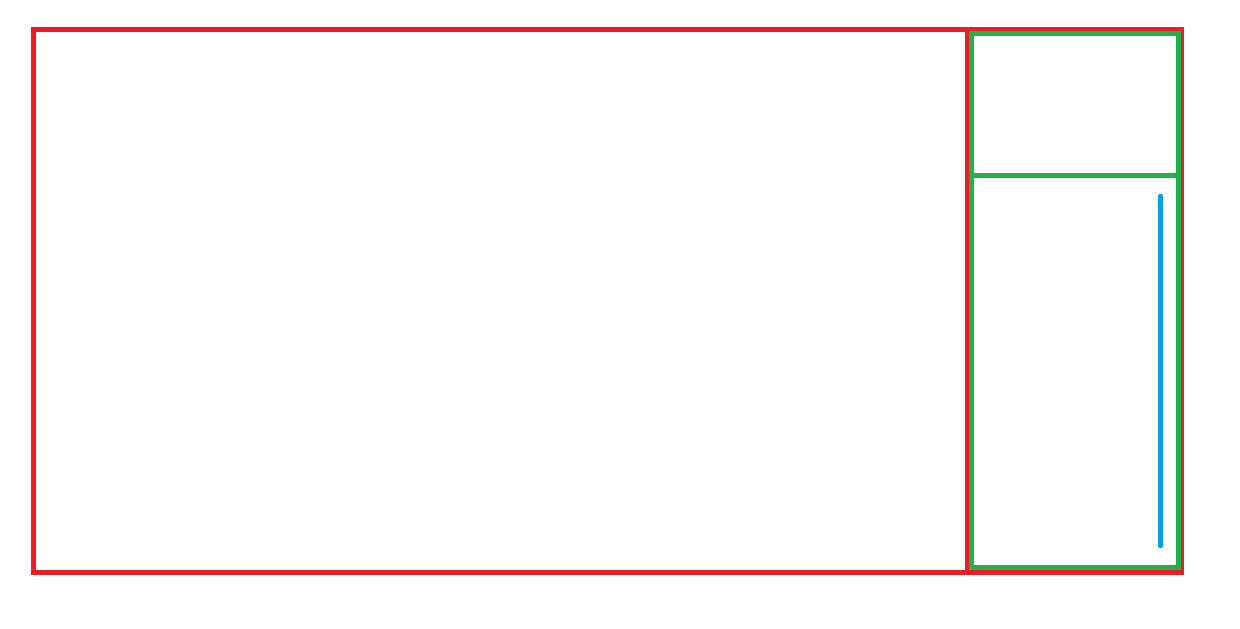
我正在尝试构建一个基本上看起来像这样的布局(蓝线是滚动条)

但是根据我现在的情况,下方的绿色方框超过了整个方框的总高度。我已经将我创建的内容的粗略版本上传到 codepen ,我使用的是 Bulma 框架,本质上我希望第二列中的下方框的高度为左列的总高度等于右列的高度。
所以我希望它在黑线所在的位置结束,并在右侧有一个滚动条。

我可以将下部框的高度设置为特定的 View 高度,这会稍微固定它,只需将溢出设置为滚动,但如果您尝试调整大小,它会有点困惑。
在最坏的情况下,我可以通过使下方框的高度等于左栏的高度 - 顶部框的高度来使用 JavaScript 来做到这一点,但我正在尝试查看是否有更好的 CSS方式。
最佳答案
我的解决方案:将.column.is-2设置为flex with direction column,设置#getHeight display: block并设置bottom one可使用 overflow: auto 滚动。
Codepen 演示:https://codepen.io/anon/pen/ZVJdgj
html {
overflow:hidden;
}
.fullh:not(:last-child) {
margin-bottom: 0rem;
}
.fullh:last-child {
margin-bottom: 0rem;
}
.fullh{
margin-top: 0rem;
margin-left: 0rem;
margin-right: 0rem;
}
.shadow {
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
}
option:hover{
background-color:#F1F6FE;
}
.is-vertical-center {
display: flex;
align-items: center;
}
.component-helper {
cursor: pointer;
color: #74A2F8;
}
.component-helper:hover {
color: #504A77;
}
.column.is-2 {
display: flex;
flex-direction: column;
}
#getHeight {
display: block;
}
.column.is-2 > .scroll {
overflow: auto
} <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.css" />
<link rel="icon" type="image/png" href="" />
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="dashboard_script.js"></script>
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
<body>
<nav class="navbar is-transparent navbar-padding" role="navigation" aria-label="main navigation" style="background-color: #fafafa">
<div class="container">
<div class="navbar-brand">
<a class="navbar-item nav-text" href="#" style="font-weight: 500;font-size: 1.5rem;color: #74A2F8;">
Test
</a>
<a role="button" class="navbar-burger burger" aria-label="menu" aria-expanded="false" data-target="navbarBasicExample">
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
</a>
</div>
<div class="navbar-menu">
<div class="navbar-end nav-text">
<a class="navbar-item">
Test
</a>
<a class="navbar-item">
Test
</a>
<a class="navbar-item">
Test
</a>
<a class="navbar-item" style="color:#f15870" href="/logout">
Test
</a>
</div>
</div>
</div>
</nav>
<!-- Primary Page Layout
–––––––––––––––––––––––––––––––––––––––––––––––––– -->
<section class="hero is-fullheight" style="background-color: #fafafa">
<div class="columns fullh" style="height:92vh;">
<div id="heightActual" class="column is-10">
<iframe class="shadow" src="/" frameborder="0" style="width: 100%;height:100%;">
</iframe>
</div>
<div class="column is-2">
<div id="getHeight" class="columns">
<div class="column">
<div class="box is-vertical-center is-centered" style="height:100%;background-color: #fafafa;">
<div class="has-text-centered" style="margin: 0 auto;">
<ul>
<li class="component-helper" id="add">Add Components</li>
<li class="component-helper" id="edit">Edit Components</li>
<li class="component-helper" id="order">Order Components</li>
<li class="component-helper" id="order">Add pages</li>
<li class="component-helper" id="order">View Pages</li>
</ul>
</div>
</div>
</div>
</div>
<div class="columns scroll">
<div class="column">
<div id="heightFix" class="box is-vertical-center is-centered" style="background-color: #fafafa;display:block;">
<div style="font-weight: 500;font-size: 1.2rem;">
All
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div style="font-weight: 500;font-size: 1.2rem;">
All
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div style="font-weight: 500;font-size: 1.2rem;">
All
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div style="font-weight: 500;font-size: 1.2rem;">
All
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Modal containing all the Elements -->
<div class="modal">
<div class="modal-background"></div>
<div class="modal-content">
<div class="box" style="width: 100%;">
</div>
</div>
<button class="modal-close is-large" aria-label="close"></button>
</div>
</body>希望对你有帮助
关于javascript - 如何使第二列的第二行与第一列的高度相同,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53953624/