我正在处理 php 文件中的 html 表单,如下所示,我想在其中计算输入的 html 输入值。
PHP/HTML 代码:
<form method="post" style="display: inline-block; margin-left: auto; margin-right: auto; text-align: left;">
<div style ="display:flex; align-items: baseline;">
Articles (EN)
<input type="text" name="articles_id_en" style="width: 30%;height: 22px;" value="<?php if($data->{"articles_id_en"}<>''){echo $data->{"articles_id_en"};} ?>">
Articles (FR)
<input type="text" name="articles_id_fr" style="width: 30%;height: 22px;" value="<?php if($data->{"articles_id_fr"}<>''){echo $data->{"articles_id_fr"};} ?>"><br>
</div>
<div style ="display:flex; align-items: baseline;">
Articles Entered (EN)
<input type="text"style="width: 30%;height: 22px;" value="<?php $values = $_REQUEST['articles_id_en']; $delimiter = ','; $valuesCount = count(explode($delimiter, $values)); echo "Values Count: " . $valuesCount . "<br>" . PHP_EOL; ?>">
Articles (FR)
<input type="text" name="articles_id_fr" style="width: 30%;height: 22px;" value="<?php if($data->{"articles_id_fr"}<>''){echo $data->{"articles_id_fr"};} ?>"><br>
</div>
<div>
<button type="submit">Save</button>
</div>
</form>
点击保存后,它被保存在 JSON 中,如下所示,并输入了它们的值列表。此时,我输入了 149968、149939、149883、149877、149876、149847、154303 值,因此在 JSON 中显示如下:
{"articles_id_en":"149968, 149939, 149883, 149877, 149876, 149847, 154303"}
下面是属于上述html/php代码的表单截图部分:
输入值后,显示如下:
检查时的html代码如下:
<input type="text" name="articles_id_en" style="width: 30%;height: 22px;" value=" 14996, 14993, 14988, 14987, 14987, 14984, 15430">
问题陈述:
我想知道我需要添加什么 php 代码,以便我可以获得输入的输入值的计数。
最佳答案
<form method="post">
<input type="text" name="articles_id_en" style="width: 30%;height: 22px;" value=" 14996, 14993, 14988, 14987, 14987, 14984, 15430">
<input type="submit">
</form>
<?php
if(isset($_REQUEST['articles_id_en'])) {
$values = $_REQUEST['articles_id_en'];
$delimiter = ',';
$valuesAsArray = explode($delimiter, $values);
$valuesCount = count($valuesAsArray);
} else {
$valuesCount = 0;
}
echo "Values Count: " . $valuesCount . "<br>" . PHP_EOL;
- 看看this post关于从表单中获取值
- PHP 函数 explode从使用
$_GET['articles_id_en'];获得的 value="value1, value2"字符串创建一个数组. explode 函数创建一个数组,每个值一个条目,用$delimiter分隔。特点。请注意,如果输入到表单输入中的值使用与,不同的字符分隔该解决方案将不起作用,因为explode查找特定字符以将单个字符串分成多个字符串并放置在数组中。 -
count()只给出它在()之间的整数个项目所以如果explode()返回的数组有 5 个元素,它会给出一个整数 = 5。
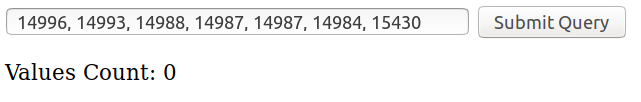
结果:
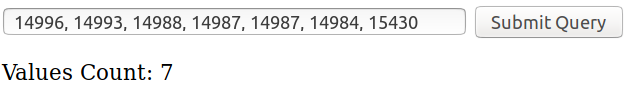
点击提交后:
关于php - 如何计算在html输入元素中输入的值的数量?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56308544/