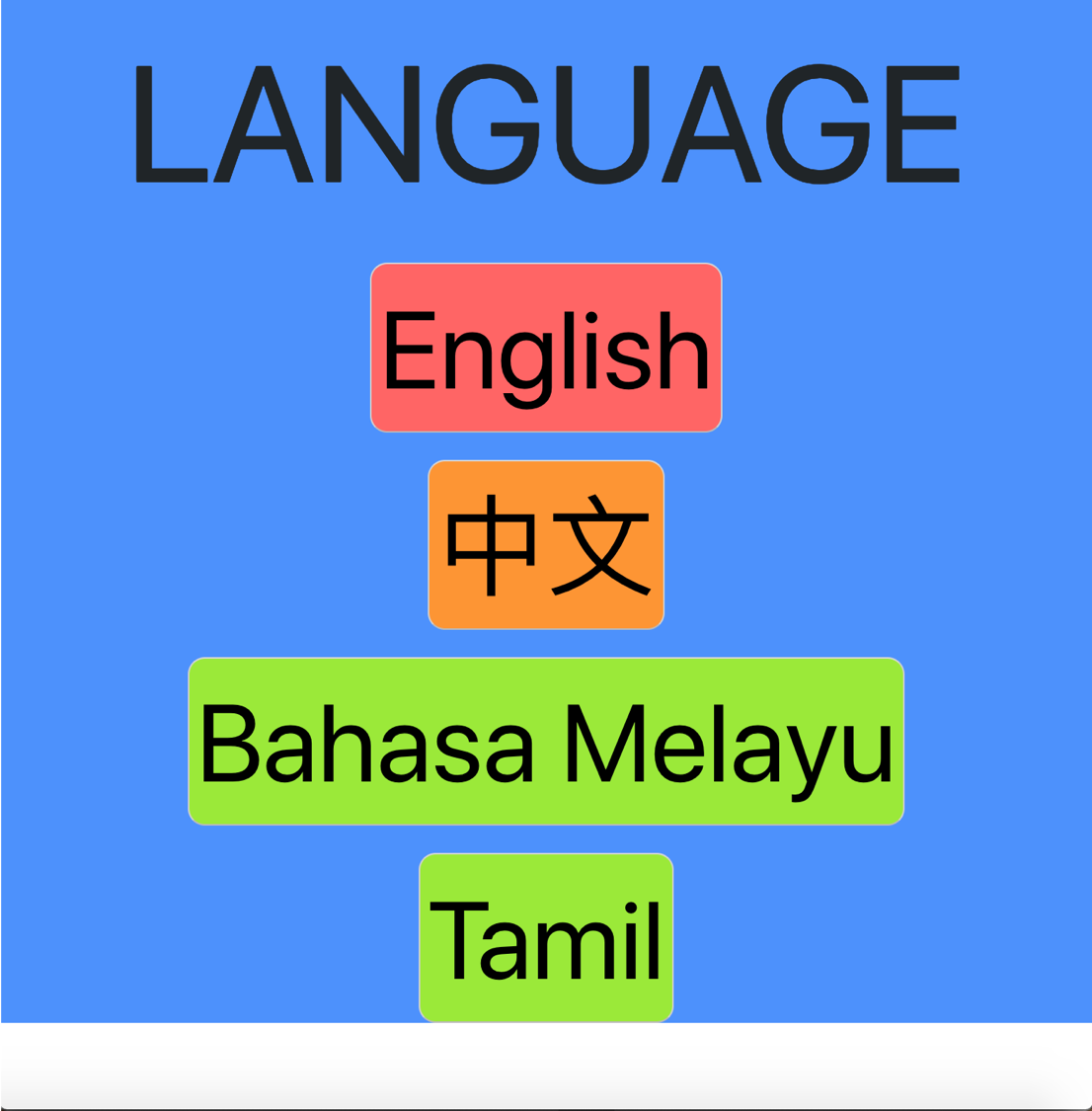
我正在为自己编写一个小型网络应用程序,希望它可以在手机上使用。我遇到了一个问题,我的语言页面在背景中没有完全变成蓝色。我尝试了一些解决方案,但无法完全解决着色问题。
有人可以帮我吗?
部署版本(第2页): https://morning-dusk-53803.herokuapp.com/
应用.css
/* #root,
#root > div {
width: 100%;
height: 100%;
background-color: #4d92fb;
} */
/* html, body {
overflow: hidden;
} */
.loginButton {
text-align: center;
font: "Roboto Condensed";
font-size: 6vm;
color: white;
}
.Title {
display: block;
text-align: center;
font-family: "Allerta Stencil";
font-style: normal;
font-size: 17vw;
color: #fafe43;
}
.languagePage {
/*height: 100vh;*/
height: 100%;
width: 100%;
text-align: center;
background-color: #4d92fb;
minHeight: 100vh;
minWidth: 100vw;
}
/* footer {
position: absolute;
bottom: 0;
width: 100%;
height: 60px; /* Height of the footer
background: #4d92fb;
} */
.container {
height: 100%;
width: 100%;
background-color: #4d92fb;
minHeight: 100vh;
minWidth: 100vw;
/* overflow: hidden; */
}
#map {
height: 100vh;
}
语言.js
import React from "react";
import { Link } from "react-router-dom";
import "./App.css";
//Choose langauge, but all buttons go to same place anyway. Could use some styling
function Language() {
return (
<body className="languagePage">
<div>
<p style={{fontSize:"15vw", font:"Merriweather"}}> LANGUAGE </p>
<div>
<button style={{ backgroundColor: "#FF6565", borderRadius: "15px" }}>
<Link to="/GeneralInfo">
<span style={{ fontSize: "10vw", color: "black" }}>English</span>
</Link>
</button>{" "}
</div>
<br />
<div>
<button style={{ backgroundColor: "#FD9535", borderRadius: "15px" }}>
<Link to="/GeneralInfo">
<span style={{ fontSize: "10vw", color: "black" }}>中文</span>
</Link>
</button>{" "}
</div>
<br />
<div>
<button style={{ backgroundColor: "#9CE939", borderRadius: "15px" }}>
<Link to="/GeneralInfo">
<span style={{ fontSize: "10vw", color: "black" }}>
Bahasa Melayu
</span>
</Link>
</button>{" "}
</div>
<br />
<div>
<button style={{ backgroundColor: "#9CE939", borderRadius: "15px" }}>
<Link to="/GeneralInfo">
<span style={{ fontSize: "10vw", color: "black" }}>Tamil</span>
</Link>
</button>{" "}
</div>
</div>
</body>
);
}
export default Language;
最佳答案
由于您的背景颜色应用于body,我可以通过对其应用最小高度来修复:
body {
min-height: 100vh;
}
简单的 CSS 问题,如果您的内容不够大,您的正文将无法覆盖您的视口(viewport)。当您应用 background-color: #fff;至 <body> .另一种选择是将蓝色背景直接应用于 body ,但我想您可能有理由不这样做😁。
关于html - 页面背景未完全着色,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57471070/