我有一个主要设计用于在 Android 和 iPhone 设备上查看的网站。但是,当然,人们可以通过台式机或笔记本电脑在网络上查看它。
该网站目前的宽度较窄,为 320 像素宽,以适应大多数手持设备。事实上,我喜欢这种布局,所以我不介意台式机上的用户看到与手持设备上相同的界面。我喜欢跨设备界面的一致性。
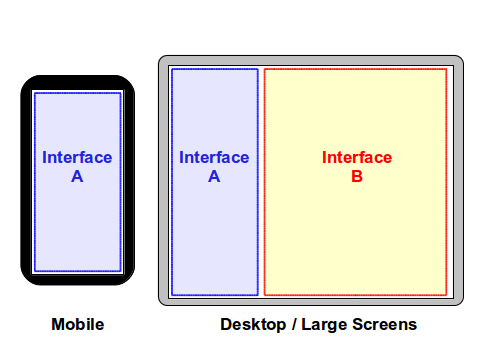
我最想做的是为在更大的显示器上查看网站的人们提供额外的信息显示。就像这样:

我所困惑的关键点是如何防止Interface B被下载或提供给移动设备。我知道如何创建一个额外的 DIV 并根据浏览器识别使用 CSS 隐藏它。然而,由于多种原因,重要的是接口(interface) B 不能简单地对某些设备隐藏,甚至不能传输数据。
这可能吗?
理想的解决方案应包括以下考虑因素:
默认情况下假设设备是移动的并且仅提供接口(interface) A. 仅当“浏览器嗅探”以高度确定性返回时 (好吧,尽可能确定)该设备是某种白色 已知桌面浏览器列表,然后显示界面B。
在服务器端工作的解决方案。再次强调,没有数据来自 如果怀疑访客是,则应转移接口(interface)B 在手机上。
接口(interface) A 和 B 可以通过框架、DIV、iFrame 分隔...我是 对此不可知,但我更熟悉 CSS,所以拥有它们 放在两个不同的 DIV 中可能对我来说更容易理解。
最佳答案
我根本不会使用浏览器嗅探,而是使用 CSS 3 媒体查询来查明“Interface B”是否适合,并仅在显示时使用 AJAX 加载其内容。
类似这样的事情:
<style type="text/css">
@media only screen and (max-width: 320px) {
#interface-b {
display: none;
}
}
</style>
<script type="text/javascript">
// Using jQuery for convience here
// Let #interface-b be empty originally,
// and load it's content with AJAX only if needed.
jQuery(function() {
if (jQuery("#interface-b").is(":visible")) {
jQuery("#interface-b").load(...);
}
});
</script>
(编辑:添加了 only 关键字以实现更好的向后兼容性)
关于html - 如何根据浏览器是否为移动设备来分隔网页上的列?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/9305956/