我最近开始了 CSS 的学习之旅,并一直在研究 Gmail 的设计,因为我一直对 Gmail 的工作原理感到好奇。
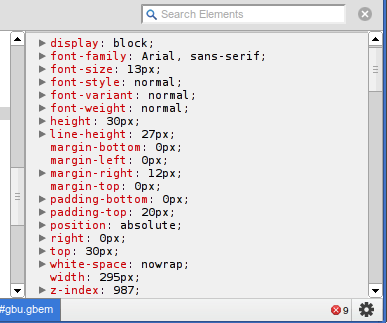
我似乎无法弄清楚的一个问题是,Gmail 似乎如何获得一个绝对定位的 div,使其表现得好像它仍然是流程的一部分。这是我指的 div:

该 div 的计算样式如下:

问题是,当浏览器宽度减小时,我认为这个绝对定位的 div 会与它左侧的搜索表单重叠。相反,它似乎压缩了搜索表单,就好像它仍然是流程的一部分一样。我检查了搜索表单及其周围的其他元素,以查找可能防止其重叠的边距或填充,但我未经训练的眼睛什么也没发现。
希望更有经验的 CSS 和 Gmail 用户能够看看 Gmail DOM 树并向我解释一下。 干杯!
最佳答案
您可以使用 JavaScript 来实现这一点。您可以绑定(bind)到 window 对象的 resize 事件,并在浏览器调整大小时重新计算和重新定位元素。
用纯 JavaScript 表示:
window.onresize = function(event) {
// recalculate
};
在 jQuery 中:
$(window).resize(function(event) {
// recalculate
});
另一个选项是在绝对定位元素周围的容器上有一个position:relative。如果该相对容器随浏览器窗口调整大小,则其中的绝对容器将随之移动。
关于html - Gmail 如何防止使用绝对定位的元素重叠?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10200890/