我在 IE 7 中遇到 z-index 问题。问题是菜单项位于 2 行中。如果任何第一行元素有子菜单,IE7 不会让你悬停它。该问题仅由 IE7 引起。
这是我的代码:
<div id="wrapper">
<div id="main-nav">
<ul class="main-menu" id="menu-header-menu">
<li class="menu-item"><a href="#">item 1</a>
<ul class="sub-menu">
<li class="menu-item"><a href="#"> sub item</a>
<ul class="sub-menu">
<li class="menu-item"><a href="#">sub sub item</a></li>
<li class="menu-item"><a href="#">sub sub item</a></li>
</ul>
</li>
</ul>
</li>
<li class="menu-item"><a href="#">item 2</a></li>
<li class="menu-item"><a href="#">item 3</a></li>
<li class="menu-item"><a href="#"> test item</a>
<ul class="sub-menu">
<li class="menu-item"><a href="#">sub sub item</a></li>
<li class="menu-item"><a href="#">sub sub item</a></li>
</ul>
</li>
</ul>
</div>
</div>
CSS:
#wrapper {
width:250px;
margin:0 auto;
}
#main-nav {
background-color:orange;
padding: 0 10px;
clear: both;
display: block;
float: left;
width: 100%;
}
#main-nav ul {
list-style: none;
margin: 0 0 0 -0.8125em;
padding-left: 0;
}
#main-nav li {
float: left;
position: relative;
}
#main-nav a {
color:#737373;
display: block;
line-height: 2.333em;
padding: 0 1.2125em;
text-decoration: none;
}
#main-nav ul ul {
display: none;
float: left;
margin: 0;
position: absolute;
top: 2.333em;
left: 0;
width: 188px;
z-index: 999;
}
#main-nav ul ul ul {
left: 100%;
top: 0;
}
#main-nav ul ul a {
background: yellow;
height: auto;
line-height: 1.4em;
padding: 10px 10px;
width: 168px;
}
#main-nav li:hover > a,
#main-nav a:focus {
color: #373737;
}
#main-nav ul li:hover > ul {
display: block;
}
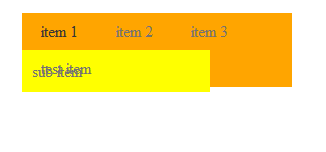
在这里你可以看到问题所在。当您将鼠标悬停在元素 1 上时,它不允许我悬停其具有黄色背景的子元素。

最佳答案
轻松修复。将其添加到 CSS 代码的底部:
#main-nav ul li:hover {z-index:9999;}
问题是您的元素在悬停时需要更高的 z-index,而不是之前。
这是我上传的演示的实时链接。适用于 ie7 和 ff/chr/saf:
http://sotkra.com/stackoverflow/ie7zindex/index.html
尽管如此,我建议您简化代码,它太笨重了。有一个小错误,一旦你将鼠标悬停在第三层菜单上,退出然后重新进入,就会出现黄色背景。应该通过正确清理 html/css 来修复
干杯
G
关于html - IE 7 中的 CSS z 索引错误,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10465413/