我正在构建一个页面,其中包含左侧的(div 的)列表和右侧的(div 的)网格。我想添加用户单击并拖动列表项之一并将其放在网格框之一上的功能。我没有使用 HTML5,但我知道它具有这种 native 功能。我目前正在尝试避免使用 HTML 5。

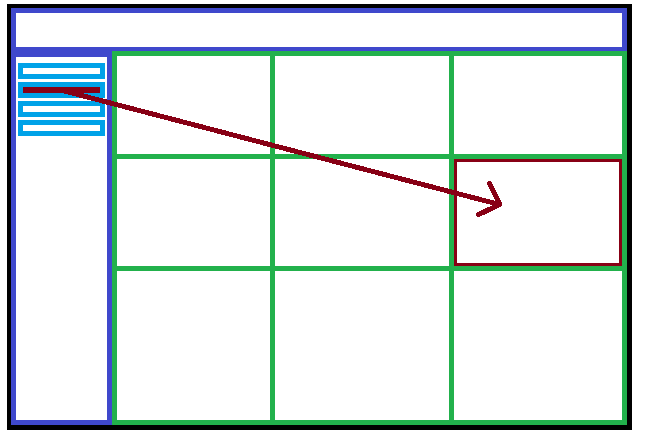
上图显示了我的基本页面布局,红线显示了如何拖/放内容。任何列表项都可以拖动到任何网格框中。网格单元的大小是动态调整的(调整页面大小将调整网格单元的大小),以便在任何给定时间所有内容始终适合页面,没有滚动条。每个网格单元都有一个从 0 开始的索引,从左到右然后从上到下计数。我需要将列表项 ID(可以是任何数字)与其相应的网格单元索引(在本例中为 0-8)配对。
我什至不知道我需要做什么才能使这种拖放成为可能。我只知道 HTML 的核心基础知识 - 所以我需要一些例子来演示这一点,而不仅仅是一些使用这个和那个的简短解释,因为我不知道这个和那个意味着什么。我能找到的所有教程都与 HTML 5 特别相关,或者与仅在同一列表中移动列表项相关 - 但就我而言,我需要将其移到列表之外。
这是我正在使用的页面结构。请注意,列表项是在页面加载时动态添加的...
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>View Cameras</title>
<script type="text/javascript" language="javascript">
var selIndex = 0;
var lastListIndex = 0;
function selBox(index) {
document.getElementById('b' + selIndex).style.backgroundColor = "Black";
selIndex = index;
document.getElementById('b' + selIndex).style.backgroundColor = "Blue";
}
function pageload() {
AddListItem('rtsp://192.168.1.1', 'Test Item 1');
AddListItem('rtsp://192.168.1.2', 'Test Item 2');
AddListItem('rtsp://192.168.1.3', 'Test Item 3');
selBox(0);
camload('');
selBox(1);
camload('');
selBox(2);
camload('');
selBox(3);
camload('');
selBox(4);
camload('');
selBox(5);
camload('');
selBox(6);
camload('');
selBox(7);
camload('');
selBox(8);
camload('');
selBox(0);
}
function AddListItem(address, caption) {
lastListIndex += 1;
var i = lastListIndex;
var h = '<div id="camlistitem' + i + '" class="camlistitem" onclick="camload(\''+address+'\')">';
h += caption;
h += '</div>';
document.getElementById('divCamList').innerHTML += h;
}
function camload(addr) {
var h = '';
if (addr == '') {
h = '<div style="width: 100%; height: 100%; text-align: center; vertical-align: middle;">';
h += ' <img src="Cam.jpg" style="width: 100px; height: 80px;" alt="No Camera Selected"';
h += '</div>';
} else {
h = '<OBJECT classid="clsid:9BE31822-FDAD-461B-AD51-BE1D1C159921" codebase="http://downloads.videolan.org/pub/videolan/vlc/latest/win32/axvlc.cab" ';
h += 'id="player'+selIndex+'" events="True" style="width: 100%; height: 100%;">';
h += '<param name="Src" value="' + addr + '" />';
h += '<param name="ShowDisplay" value="True" />';
h += '<param name="AutoLoop" value="False" />';
h += '<param name="AutoPlay" value="True" />';
h += '<embed id="vcl' + selIndex + '" type="application/x-google-vlc-plugin" version="VideoLAN.VLCPlugin.2" ';
h += 'autoplay="yes" loop="no" target="' + addr + '" style="width: 100%; height: 100%;"></embed></OBJECT>';
}
document.getElementById('divContent' + selIndex).innerHTML = h;
}
</script>
<style type="text/css">
body
{
height: 100%;
}
* { margin: 0px; border: 0px; padding: 0px; }
h3
{
font-size: 14px;
font-weight: bold;
}
div.title
{
height: 40px;
box-sizing: border-box;
overflow: hidden;
}
div.main
{
height: 100%;
}
div.contentmain
{
top: 40px;
bottom: 0;
left: 250px;
right: 0;
overflow: hidden;
position: absolute;
}
div.side
{
top: 40px;
bottom: 0;
width: 250px;
position: absolute;
background: lightgrey;
}
.matrix
{
display: table;
width: 100%;
height: 100%;
}
.row
{
display: table-row;
}
div.contentbox
{
display: table-cell;
width: 33%;
}
table.selecttable
{
width: 200px;
height: 100%;
}
td.selecttable
{
text-align: center;
cursor: pointer;
color: White;
}
div.camlist
{
}
div.camlistitem
{
background-color: Navy;
color: White;
cursor: pointer;
margin-top: 1px;
padding-left: 5px;
}
div.camlistitem:hover
{
background-color: Blue;
}
</style>
</head>
<body onload="pageload()">
<div id="divTitle" class="title">
<h1>View Cameras</h1>
</div>
<div id="divMain" class="main">
<div class="side">
<h3>1) Click box to select view:</h3>
<div style="position: relative; float: left; width: 100%;">
<table class="selecttable" border="1px">
<tr>
<td class="selecttable" id="b0" onclick="selBox(0);" style="background-color: Black;">0<br /></td>
<td class="selecttable" id="b1" onclick="selBox(1);" style="background-color: Black;">1<br /></td>
<td class="selecttable" id="b2" onclick="selBox(2);" style="background-color: Black;">2<br /></td>
</tr>
<tr>
<td class="selecttable" id="b3" onclick="selBox(3);" style="background-color: Black;">3<br /></td>
<td class="selecttable" id="b4" onclick="selBox(4);" style="background-color: Black;">4<br /></td>
<td class="selecttable" id="b5" onclick="selBox(5);" style="background-color: Black;">5<br /></td>
</tr>
<tr>
<td class="selecttable" id="b6" onclick="selBox(6);" style="background-color: Black;">6<br /></td>
<td class="selecttable" id="b7" onclick="selBox(7);" style="background-color: Black;">7<br /></td>
<td class="selecttable" id="b8" onclick="selBox(8);" style="background-color: Black;">8<br /></td>
</tr>
</table>
</div>
<h3>2) Select cam to show in selected box:</h3>
<div style="position: relative; float: left; width: 100%;">
<div id="divCamList" class="camlist">
<div id="camlistitem0" class="camlistitem" onclick="camload('')">
[No Camera]
</div>
</div>
</div>
<h3>3) Can't see the cameras? <a href="http://www.videolan.org/vlc/">Click Here.</a></h3>
</div>
<div class="contentmain">
<div class="matrix">
<div class="row">
<div class="contentbox" id="divContent0"></div>
<div class="contentbox" id="divContent1"></div>
<div class="contentbox" id="divContent2"></div>
</div>
<div class="row">
<div class="contentbox" id="divContent3"></div>
<div class="contentbox" id="divContent4"></div>
<div class="contentbox" id="divContent5"></div>
</div>
<div class="row">
<div class="contentbox" id="divContent6"></div>
<div class="contentbox" id="divContent7"></div>
<div class="contentbox" id="divContent8"></div>
</div>
</div>
</div>
</div>
</body>
</html>
PS - 将会缺少一张图片 Cam.jpg
更新
感谢 roflmao 在下面的答案中所做的努力,我现在一切正常。只是一个小故障,当我拖动一个项目时,它会突出显示页面上的所有内容,但那是另一个故事了。
最佳答案
好的,所以您要做的第一件事就是使用 javascript 库,jQuery 或 Prototype(jQuery 是更流行的库)。按照你现在的方式操作标准 JS 会带来跨浏览器兼容性问题。
一旦您安装了 jQuery,您就可以使用 jQuery UI 库并使用可拖放的界面。检查this page出来。
代码看起来像这样: http://jsfiddle.net/CZNhP/21/
$(function() {
$("#menu li").draggable({reset: true});
$("#container").droppable({
drop: function(event, ui) {
// Here you instantiate your media object.
// You can access the place your object was dropped on with
// "this" and the draggged item with "ui.draggable"
}
});
});
关于html - 在页面上拖放 div?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10786301/